Moving from HTML to Web 3.0
- Get link
- X
- Other Apps
This article is especially for those readers who are looking to gain some knowledge about or are interested in working on any aspect of the web.
In this article, we will be focusing on the nitty-gritty of some well-known – as well as some not-so-well-known – web technologies. After a quick and simple introduction to web technology, we will go over the basics of various types of web technology.
Over the course of our discussion, we will also be covering a brief history of web technology as well as some features and functionalities of each type of technology that we talk about.
What Are Web Technologies?
Web technologies are the various tools and techniques that are utilised in the process of communication between different types of devices over the internet.
To understand this term in a better manner, let’s break it down into two pieces: ‘web’ and ‘technology’.
The web, in this case, refers to the World Wide Web, more commonly known as WWW. It first came into being in 1989 when famous scientist and engineer, Tim Berners-Lee, came up with an efficient mechanism to share resources between scientists all over the world.

The concept of the web can easily be explained with the help of an example.
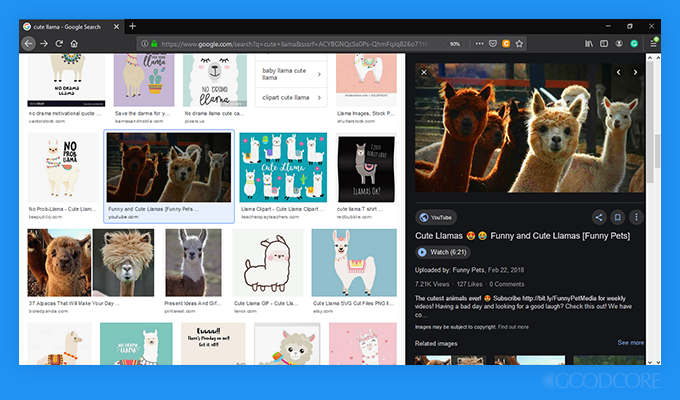
Let’s suppose you are looking for a picture of a cute llama. You type ‘www.google.com’ into your web browser. You enter ‘cute llama’ into the search bar and click on the ‘Images’ tab. Google gives you a plethora of llama pictures collected from millions of different sources.

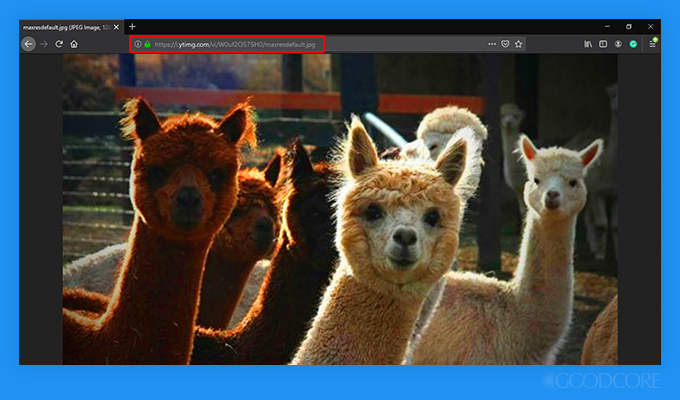
After scrolling for a bit, you think, “Oh, I like this picture!” But you need to see the full-sized image before you download it. So, you open the original image and arrive at this page:

Notice the red box?
That is the URL (a type of identifier) for this particular image. In the same way, every llama picture you viewed would have a different URL that would help locate that image on the internet.
All these webpages, documents, and any other resources are identified and located with the help of their URLs. These collectively form what we refer to as the World Wide Web.
The knowledge that you accumulate about the web and how it works needs to be applied in order to make better sense of it. For this, you need to know the basics of some common web technologies. In order to gain a better understanding of the web, let’s take a look at some basic types and examples of web technology that are commonly used in this field.
What Are The Different Types Of Web Technologies?
Since we have a limited space to examine the wide array of web technologies available, we have picked a few that are used most often by both beginners and experts in the industry. We have divided them into the following sections:
- The basics, which will cover web browsers and some web app development fundamentals
- Programming languages and frameworks which are used in the development of websites
- Databases that are used at the backend to store data required or collected by websites
- Some protocols, that is, rules for communicating on the web
- Graphic, audiovisual, and other multimedia elements
- Some data formats that are usually used to transmit data over the internet
- Other miscellaneous web technologies
While we will be starting off with the basics, our discussion may get slightly more technical in nature as we progress further in the article.
Now, let us get into the details of each component we listed.
The Basics
In this section, we will talk about web browsers and some other web fundamentals.
Web Browsers
Web browsers, often just called browsers, make it possible for us to view all the resources that are part of the World Wide Web. They are based on a client-server architecture. The client is the browser in this scenario. You can think of the server as a combination of software and hardware that receives the client’s requests and then sends the requested resource to the client.
Whenever you enter a URL into a browser’s address bar, it relays your request to the server and then fetches and displays whatever the user requested for.

Some popular web browsers are Opera, Mozilla Firefox, Google Chrome, and Safari.
Frontend Vs Backend Development Technologies
What is web development?
Web development refers to the process of creating websites. This process is based on a number of steps, which we will cover in more detail when we explore the tools involved in each process.
The two parts of a typical website
As we go further, we will discuss individual web development technologies and tools used to create websites. But before that, we need to be clear on the two distinct parts of a website: the frontend and the backend.
Frontend refers to all those parts of a website that a user can see on their screen and interact with.
Backend refers to the exact opposite of that. It involves the hidden mechanisms that make a webpage function. A typical user is generally unaware of what goes on at the backend.

Different web technologies are used in the process of web design and development.
Here is a brief overview of the differences between the two categories of web development.
| Frontend | Backend |
| Client-side | Server-side |
| Website design | Databases |
| UI/UX | Servers |
| Some UI technologies: | Some backend technologies: |
| HTML | PHP |
| CSS | Java |
| JavaScript | Python |
| AJAX | Ruby |
| .NET |
HTML
HyperText Markup Language, more commonly referred to as HTML, is where the WWW started. It is a critical component of all the introductory lessons that cover web basics. It is a client-side language that is used to code the frontend of a website. It helps developers define how the webpage will be structured, and it does so with the help of elements that are identified by tags.
Here is a very basic example of a piece of code written in HTML:
<!DOCTYPE html> <html> <body> <h1 style="background-color:SteelBlue; color:LightSteelBlue; font-family:Cambria; font-size:200%">Hello, We Are GoodCore Software.</h1> <p style="background-color:LightSteelBlue; color:SteelBlue; font-family:Calibri; font-size:150%">Good to the Core! 😁</p> </body> </html>
Each item enclosed in the < > brackets is an element. DOCTYPE, however, is just a declaration which communicates to the browser that what it is about to load is an HTML document. The <body> element defines all the content that forms the body of the document. <h1> and <p> indicate the start of a heading and a paragraph, respectively. </body>, </h>, and </p> are closing tags. They indicate where the body, heading, and paragraph end.
In this example, the style attribute is used to assign a particular background colour, font colour, family, and size, to the text. It can be extended further to include font style (bold, italic, …), alignment (centre, left, …), etc. Other attributes apart from style can also be used to modify elements in a similar manner.
(The string of random characters 😁 at the end of the paragraph is a surprise element which you can see in the output screen below!)

CSS
CSS is one of the most fundamental website design technologies. To further beautify your web pages, you can integrate CSS (Cascading Style Sheets) into your HTML code.
The process of applying certain styles to certain elements of your HTML code can turn into a repetitive task. To save time and energy, CSS can be used to streamline the process of styling your pages across the entire site. Once you prepare a stylesheet with all the default font styles, colours, and other characteristics related to the overall layout of a webpage, you can apply it site-wide. CSS is also combined with Bootstrap to design mobile-first web apps.
Programming Languages And Frameworks
Programming languages are the most basic component of website creation. In order to code a website, you need to be familiar with a few programming concepts and some languages and their syntax. Some of these languages may be general-purpose, but others are specifically created for the purpose of web development.

Below are some examples of commonly-used web development languages.
1. Java
Java was created in 1991 as a general-purpose programming language but slowly evolved to play a major role in web development in the mid-90s.
Java is well-known due to some of its amazing features, including its
- Object-oriented nature
- Portability and platform-independence
- Simple syntax
- Learn ability
- Robustness
When it comes to web development, Java is generally used at the server-side.
2. JavaScript
JavaScript was first created in 1995. Today, it is a favourite of developers all around the world. It is now a vital component of web development that helps create dynamic elements of web pages.
The introduction of JavaScript brought about the revolutionary wave of interactive web pages. Today, the inclusion of graphical elements, database integration, and overall dynamics of a website are all possible due to the advent of JavaScript.
While JavaScript was initially introduced as a frontend development language, it is now becoming a popular choice for backend development as well.
3. Python
Python has been around for years but is only recently gaining popularity due to its extremely easy-to-learn, readable syntax as well as its high productivity. A task that might use 10 lines of code when written in any other programming language could easily be achieved in 2-3 lines of Python code.
For server-side web development, Python is often used in conjunction with the Django or Flask frameworks, which further simplifies the development process.
This year, StackOverflow reported that Python beat the likes of Java and C in terms of popularity, and ranked 2nd on the list of most-loved programming languages.
4. PHP
PHP, a recursive acronym, stands for PHP: Hypertext Preprocessor. It is the most popular and widely-used scripting language preferred by both newbies and seasoned professionals in the web development industry. It is very easy to learn and is absolutely free.
When used with Apache (or any other) HTTP server at the backend, PHP enables you to deliver efficient, high-speed and high-performance web development projects. Also, since PHP has been around for years and has only grown bigger and better, there is extensive developer community support easily available.
5. Ruby
Introduced in the mid-90s, Ruby is a powerful general-purpose programming language that has, over the years, become popular among backend developers. It is often used in conjunction with its popular framework Ruby on Rails. Ruby is especially recommended for traffic-intensive websites and those that require a lot of work at the database end. It is also useful for writing scalable apps.
Popular sites such as Twitter and Shopify were built with Ruby at the backend.
6. Objective-C & Swift
Both Objective-C and Swift are general-purpose programming languages that are used specifically to build apps for Apple devices which run macOS and iOS.
Objective-C builds upon C while Swift is heavily based on the syntax of C++. While Objective-C has been around for many more years than Swift has, the former is slowly losing followers as it is becoming increasingly obsolete. Swift is expected to gradually replace Objective-C with its more advanced features, ease-of-use, and security. Ever since Swift was open-sourced, developers have been using it for web development as well.
Frameworks
In simple terms, a framework can be defined as skeleton code. Think of it as a rough outline with no fine details. A framework defines the basic functions or tasks that the code is expected to do. However, in order to tell that particular program how to perform those functions, you will have to write some more detailed, specific instructions.
Let’s take a look at a few frameworks that are commonly used by coders for the purpose of backend web development, along with the languages that they work best with. This list includes some of the latest website technologies.
| Frameworks | Languages |
| Vue.js | JavaScript |
| Express | Node.js (JavaScript) |
| React.js | JavaScript |
| AngularJS | JavaScript |
| Django | Python |
| Flask | Python |
| Laravel | PHP |
| Ruby on Rails | Ruby |
| Catalyst | Perl |
| Cocoa & Cocoa Touch | Swift |
Choosing from among these options depends on your development needs. You need to determine which framework and language combination will best meet your scalability, security and productivity requirements without investing a lot into learning the technology itself.
Databases
All the data that is exchanged on the web needs to be stored somewhere. For this purpose, most websites have their own databases associated with them.

Below is a list of some databases – some relational and others, non-relational – that are commonly used for web applications.
- MySQL
- SQL Server
- Postgres
- Oracle
- MongoDB
- Redis
For a detailed analysis of these and many other database options, you can read our article on 15 Best Free Database Software.
Data Formats
Whenever there is a need to exchange data between two devices on the web, a proper procedure is followed. Data is packaged properly for transmission from the source to the destination. Special APIs (Application Programming Interfaces) are designed and integrated into websites for convenient data exchange. They arrange the data in such a way that the receiver can easily decode and understand it.
Below are two common data formats used in web development.
1. XML
XML stands for Extensible Markup Language. We discussed the syntax for HTML at the beginning of this article. XML operates in a similar manner in that it breaks down data into elements identified by various types of tags. However, with XML, you can invent your own tags to describe your data better. This data, upon reaching a web app or server, can be easily understood and analysed.
Let’s look at an example of a record of a student, her bio data, and her registered courses at university. This is what it would look like stored in XML:
<student> <studentname>Regina George</studentname> <year>2</year> <courses> <course>Compiler Design</course> <course>Film Studies</course> <course>Accounting</course> </courses> </student>
Here, the main or root node is student. student name, year, and courses are child nodes. You could say that these are attributes of the root node. As is the case with HTML, XML data is also written between the opening and closing tags of the child nodes.
2. JSON
After years of experiencing XML’s bulkiness and heavy consumption of bandwidth, experts came up with JSON (JavaScript Object Notation). Unlike XML, JSON focuses more on quick and easy data exchange rather than detailed data definition and modelling. It also eliminates all the extra load that XML carries in the form of repetitive tags.
JSON is based on the familiar key-value pair mechanism. Its syntax resembles that of JavaScript, making it quite easy to read and understand.
Let’s see how our previous example of a student record would appear when stored is JSON:
{
"studentname": "Regina George",
"year": "2",
"courses": ["Compiler Design", "Film Studies", "Accounting"]
}
Here, the student is the object. student name is an example of a key, which is an attribute of the object student. Its associated value is Regina George. Similarly, courses is also a key. However, it is in the form of an array (indicated by the square brackets) since it has multiple values associated with it, that is, Compiler Design, Film Studies and Accounting.
Protocols
Web protocols are some predefined rules that must be followed by everyone communicating over the web.
HTTP
HyperText Transfer Protocol, better known as HTTP, is a web protocol that defines two concepts:
- How client requests are relayed to servers
- How servers respond to client requests

The request must specify the following four items:
- The URL for the resource that the client wants
- A method, such as GET (which is used to fetch data from the server) or POST (which is used to send data that needs to be updated on the server)
- A list of headers (Request headers may contain miscellaneous information about the client or the resource that they have requested, such as client browser name, operating system, message size, time and date of request, access control information/credentials etc.)
- The body which contains the information that the client wants to send to the server
The server sends a response from the other end once a request has been dealt with. This response specifies three elements:
- A status code which is in the form of a 3-digit number (A status code that you might have seen during your everyday web browsing sessions is 404, which indicates that the requested resource could not be found.)
- A list of headers (response headers resemble request headers in structure, and may carry information such as message size, content type, etc.)
- The body which contains the information that the client requested from the server
Other Protocols
Below is a list of other common web protocols and their uses.
| Protocol | Stands for | Usage |
| TCP | Transmission Control Protocol | For establishing a connection between two devices on the web and managing the delivery of data packets |
| IP | Internet Protocol | For transferring data packets between two devices on the web |
| TCP/IP | These two web technologies often work together. | |
| UDP | User Datagram Protocol | For establishing a connection between two devices on the web |
| FTP | File Transfer Protocol | For transferring files between the client and the server |
| SMTP | Simple Mail Transfer Protocol | For sending email messages to the server |
| POP | Post Office Protocol | For fetching email messages from the server |
| SOAP | Simple Object Access Protocol | For sending XML messages via HTTP |
Graphics
Graphical elements are a key feature of any webpage. They not only contribute to the beautification of a page but can also be used to convey important points in a better manner than text does.
1. Canvas
Canvas is an element which is a part of HTML. When used along with JavaScript (or any other scripting language), you can draw graphics on a web page bit by bit. The JS aspect provides interactivity in Canvas graphics, including animation.
Canvas works best in situations where a large number of graphical objects needs to be loaded on a web page. It is quick and lightweight in that aspect. However, it is not very exceptional when it comes to resizing graphics and scaling them up since it is raster-based.
2. SVG
SVG stands for Scalable Vector Graphics. It is based on XML and works very well with HTML. it can also easily be manipulated using CSS.
The secret to its popularity is in its name: Scalability. What sets SVG apart from other graphical styles such as JPEG and PNG is that it is not pixel-based. It relies on numeric dimensions (vectors) which can be easily scaled up or down without a loss in quality.

When it comes to using graphical elements on a website, the quality of the graphics is a critical factor. SVG not only achieves high performance for larger-sized graphics but also ensures interactivity. Due to these reasons, SVG is currently one of the most highly-preferred graphical web technologies.
3. WebGL
Web Graphics Library, better known as WebGL, is a web technology resource that allows browsers to render both 2D and 3D images on the screen. It eliminates the need for external plug-ins and is compatible with both desktop and mobile browsers.
Others
Here are some other web technologies that you might not have heard of before. We feel that they deserve an honorary mention in our article.
1. Perl & CGI
Perl is a general-purpose cross-platform programming language that has gradually been gaining popularity in the web development landscape. It builds upon languages such as C and BASIC and works smoothly with HTML, the most commonly used markup language. Perl also works well with mainstream databases such as MySQL and Oracle.
Perl is used for writing applications which implement CGI (Common Gateway Interface). CGI is a web protocol that defines how an application communicates with the web server when making HTTP requests. These CGI scripts make the process of resource-fetching more efficient.
2. MathML
Like HTML, MathML (Mathematical Markup Language) is a markup language. However, it is specifically used for the accurate and proper representation of mathematical and scientific equations on the web.

MathML not only makes sure that equations are displayed correctly but also assigns meaning to mathematical content. All this is achieved by using XML elements for the representation of mathematical content and symbols. For example, the msqrt element translates to a square root symbol, the trigonometric sine function is represented by the sin element, and so on.
3. XSL, XSLT & EXSLT
XSL (Extensible Stylesheet Language) is a language that is used to define the way that XML data needs to be formatted when being displayed to the client. While XML deals with the data itself, XSL manages its transformation, layout, and presentation. We can say that XSL serves the same purpose to XML that CSS does to HTML.
The W3 website states the two constituents of XSL: a) XSLT (Transformations) to handle transformations and b) XSL-FO (Formatting Objects) to handle formatting, pagination, etc. However, in 2013, XSL-FO was discontinued and replaced by CSS3.
XSLT (Extensible Stylesheet Language Transformations) is a language that defines how XML documents are to be converted into other, more human-readable formats such as HTML. It applies XSL stylesheets to XML documents, with the help of an XSL processor, in order to beautify the XML data.
EXSLT is a means to extend the functionality of XSLT. It is not an official part of XSLT but is a community-driven project. It aims to make XSL stylesheets more portable and boost their functionality and support by adding more functions to them.
The Future Of Web Technologies (Conclusion)
A report by Cisco predicts that almost 52% of the world’s population will have access to the internet by the year 2020. The World Wide Web will grow at astonishing rates to include a higher number of people, devices, and resources available online. Therefore, web technologies are expected to scale up. Consequently, tech professionals will strive harder to provide accessible web content to users everywhere. Tougher security measures will have to be taken to protect private web content from malicious cyberattacks.
The WWW started as Web 1.0 with static web pages written in plain old HTML. It then moved on to Web 2.0 with the advent of JavaScript and other technologies that enabled users to interact with web content and produce their own.
Soon, the Web will go a step further and enter its third phase, i.e. Web 3.0, which will be far more decentralised than it is today. Modern technologies such as AI and IoT will soon dominate the Web. Everything will be much more automated in terms of both development and consumption of new content.
- Get link
- X
- Other Apps
Comments
Post a Comment