Front End Technologies that Fascinate web development
As a consequence of the rapid rise in the demand for developers over the past few years, an increasing number of people are now trying their hand at programming. Many of them move to careers in web development. If you are one of those people, you must be curious about the two types of development: back end and front end..
First, you will get a chance to familiarise yourself with the concept of the front end. Then, we will answer the question, “What is front end development?” and talk about the various front end development tools and technologies that are used in the process.
What Are Front End Technologies?
Before we answer that question, there are two crucial commonly-asked queries that we must address.
What Does ‘Front End’ Mean?
The front end refers to the part of a website that a screen displays for a website visitor (user) to view and interact with. When you open a website on your browser, be it on desktop or mobile device, the part of the site that you can see on your screen is the front end of that particular website.

What Is Front End Development?
Front end software development is the process that defines the outlook of a website. It involves designing and coding the website’s user interface (UI), i.e., front end.
Developers and designers first figure out what they want the website to look like. Then, they make use of the most suitable front end language to write the code that will make the site look as they intend it to.
Now that these two concepts are clear, let’s move on to front end technologies.
What Are Front End Technologies?
Front end technologies are tools or platforms that contribute to the development of a website’s front end. They help developers convert their ideas into reality in the form of web UI. On top of that, some technologies also determine what kind of experience a user will have when they interact with these interfaces. These technologies enable us to see websites in their best possible visual form.
What Are The Different Types Of Front End Technologies?
The World Wide Web was not always the same. It has evolved into a much more sophisticated system now. How did this happen? There are several components that have made the Web as we know it. Let’s talk about these technologies, how they have grown, and how they work.
Here is a list of front end technologies that we will cover in this section:
- Languages
- Frameworks
- Methodologies
- Task runners
- Module Bundlers
- Package managers
- Linters and formatters
- Testing tools
Front End Languages
In the field of programming, languages play a critical part as they enable developers to express their vision and turn it into reality. Below, we explore the most popular front end languages.
1. HTML
HyperText Markup Language (HTML) is how you tell a web browser how to display a web page. It is a means for you to communicate with the browser.
HTML forms the basis of web development. It is the front end technology to which we owe the creation of the World Wide Web.
When Tim Berners-Lee first created the Web, his first collection of web pages was based on plain and simple HTML code. He introduced the concept of web pages by publishing a set of static web pages that were linked to each other via hyperlinks.
Apart from linking web pages to each other, HTML is also responsible for the content and the design and formatting of the different components present on a web page. For example, using HTML, you can define which text, images, or other elements are to be displayed on a web page, and set the font styles, colours, or other formatting characteristics.
Everything that happens in an HTML document happens within pairs of opening tags (<tag>) and closing tags (</tag>). A basic HTML document consists of two main sections: the head and the body. The head defines the general properties of the web page. The actual content is in the body. And both these sections are enclosed within <html> </html> tags.
Let’s walk you through a simple example.
If you want to display something like this…

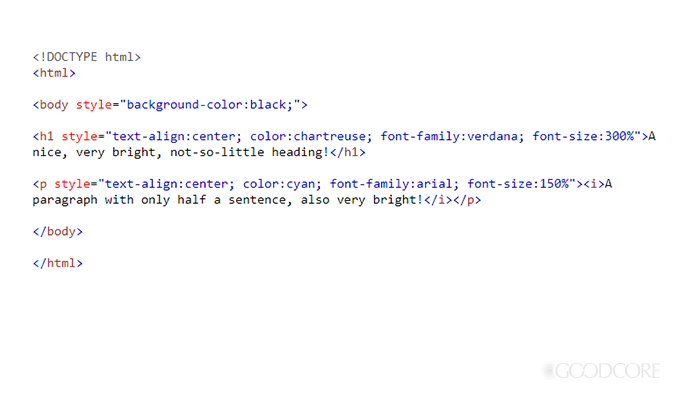
…then the underlying HTML code would look like this:

2. CSS
Notice the way each heading and paragraph element has its own style in the image above? If you want all the headings across your entire website to be styled in the same manner, you will have to add the style attribute in the braces every time.
Now imagine if you were asked to change the way headings were displayed across the whole site. You would have to revisit the code for each web page, locate all the heading tags, and manually edit them.
This is where CSS, one of the most critical front end technologies, comes to the rescue.
With Cascading Style Sheets, you can compose well-defined stylesheets and then apply them to entire web pages instead of individual elements. Changes can instantly be made to a single sheet and implemented on a larger scale. Along with easier formatting and quicker style changes, CSS also brings along many more advanced ways to beautify your content than HTML allows.
HTML and CSS are front end technology pillars that often work in conjunction.
3. JavaScript
Your HTML code can be enhanced further with the help of a front end language called JavaScript (JS). Using JS, you can code features that make web pages more advanced, interactive, and dynamic. It allows better handling of variables and also enables you to add dynamic elements, such as animated visuals, to the web page.
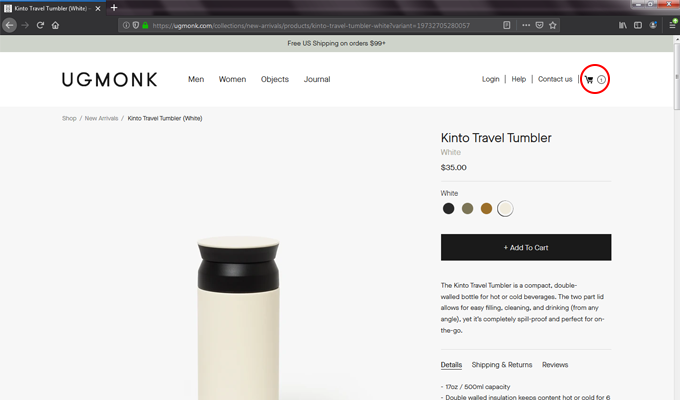
One prevalent implementation of JavaScript is the shopping cart found on online stores (e-commerce businesses). As soon as a website visitor adds a product to their cart, it is immediately reflected on their screen on the same page. They can even see their updated cart total. Thus, the page reacts or “dynamically changes” according to the user’s action.


JS scripts are often integrated into the code present in the HTML files. Any browser that supports JS can execute these scripts as soon as the HTML code is read.
Front End Frameworks
The concept of frameworks was introduced to make the best possible use of the front end programming languages that we know.
Frameworks help developers reuse pieces of code so that repetitive code is not written from scratch for all web pages that use the same or similar components or functionalities. They provide a skeleton code with many standard functions pre-written in the form of libraries.
Smaller projects may not be a hassle, but for projects with wider scopes, you must have something to start with. Using a framework for a project instead of writing all the code right from the beginning saves a lot of time as well as resources, and also increases efficiency.
Web frameworks also handle multi-device/-browser support, which used to be a major issue back in the day. Other advantages include:
- Better data handling mechanisms
- Higher security
- Easy scalability
- Improved integration and communication with other front end tools.
Let’s go over and compare some of the top front end frameworks.

1. Angular
Angular is one of the first and most popular JavaScript frameworks available to front end developers. It is an open-source framework developed by Google.
Angular allows you to use HTML syntax to yield highly dynamic results. Angular follows the MVC architecture, which breaks down the website structure into three distinct parts: the Model, View, and Controller. This feature is a significant advantage for developers. Other pros include its implementation of the dependency injection design pattern, efficient and effective modular approach, and cleaner code thanks to TypeScript.
However, it might take a while for fresh developers to excel at working with Angular due to the steep learning curve. Many developers also think that it is very wordy and needlessly complex.
2. React
The introduction of React drastically changed the world of front end technologies. React is a JavaScript framework introduced in 2011. It was created by Facebook but is open source and makes way for a lot of learning opportunities owing to its massive community support.
One feature that stood out in React was its implementation of the Virtual DOM, which meant that the updating of views could now happen more quickly and efficiently, leading to better performance. Its component-based approach, which allows code reuse, also makes the developers’ work much easier. It is a good option if you want to develop a single page application (SPA).
3. Vue.Js
A popular JavaScript framework that is open-source and extremely easy to work with, Vue.js is said to be a mixture of the best parts of Angular and React. It was launched in 2013.
Vue operates on the Angular method of integrating HTML with JavaScript. A distinctive feature of Vue is that you can have the logic and design elements along with stylesheets for components in the same file, so there is no need for a separate style sheet. Apart from being highly adaptable, it also offers greater flexibility and ease when scaling up a project. It has also been found to be highly secure, with minimal vulnerabilities.
4. Bootstrap
When talking about CSS frameworks, Bootstrap is a name that comes up in almost every discussion. It is one of the most revolutionary front end technologies to be introduced to the developer community.
With thorough documentation and excellent community support, Bootstrap lets you set up projects swiftly. Its grid layout makes UI design a lot easier than other front end development tools. It is also highly customisable. The support that Bootstrap offers for responsive web development, as well as its mobile-first approach, makes it a favourite among developers even today.
5. Semantic UI
Semantic is one of the most easy-to-use CSS frameworks available today. It is quite well-documented and offers integration with numerous third-party tools and apps. However, it has not matured enough to be able to reach the same level as other front end frameworks.
As its name suggests, this front end technology relies on semantic language, which is quite self-explanatory, and a blessing for new developers. If you know what components to use, you can make very efficient use of the extensive Semantic package. Like Bootstrap, Semantic is also a front end software development tool that takes a responsive and mobile-first approach.
Front End Methodologies
As a front end programming expert, you will be working with CSS – a lot of CSS! Therefore, you need to know what methodology to follow so that you can write code that you understand and can easily maintain. This is even more important for projects that are very large in size and scope.
You can always invent your own methodology. But if you don’t want to put in that extra effort, you can go over these five common CSS methodologies.
- BEM (Block, Element, Modifier): Follows a particular naming convention for HTML and CSS classes
- SUIT CSS: Based on BEM; enhances CSS by providing semantic meaning
- SMACSS (Scalable and Modular Architecture for CSS): Offers a naming convention that is much simpler than BEM; defines how to classify CSS styles
- OOCSS (Object-Oriented CSS): Takes an object-oriented approach towards styles, separating the content from its container
Task Runners
After you have selected which languages and frameworks you are going to use to develop your front end software, you need to pick some build tools that will help you during the process of coding itself. One type of build tool is a task runner.
Task runners are tools that help automate parts of the coding process so that you don’t have to perform tasks repeatedly. You can tell the task runner which tasks to perform automatically at what time. For example, using simple commands, you can automate the process of minifying or compiling your code, concatenating files, or compressing images.

In a previous article, we compared two of the most popular JS-based task runners, Gulp and Grunt. Another method of automating tasks is via npm scripts. Node package manager, like the name suggests, works well with Node.js, which is a JS-based runtime environment.
Module Bundlers
The core task of a module bundler is to resolve the dependencies in your project. Every project has multiple JavaScript files or modules which are all over the place. They are supposed to load in a particular order due to the dependencies formed by imports and exports. However, it is difficult to maintain that order. A module bundler not only builds a dependency graph laying out the dependencies but also loads the bundle to retain the correct sequence.

We carried out a detailed exploration of webpack, a famous module bundler, in the same article we mentioned in the previous section. Other popular module bundlers are Browserify and Rollup.
Package Managers
Front end software development depends on the installation and maintenance of many tools, technologies, or packages that you, as a developer, may require at various points of the coding process. Instead of scouring the internet for these tools or software and manually downloading and installing them, you can take the help of a package manager.
Package managers efficiently manage the software that is installed on your system. For example, suppose that software A requires software X in order to work. If you don’t have X installed, your package manager may warn you about this missing dependency. You can use the same package manager to fetch, download, and install software X using one or more simple commands.
Now, you need to work on another package B, which also requires software X. Your package manager will not download and install X again if it finds that X is already installed on your system. It may make sure that you have the latest version of X. If not, you can update it via another command.
There exist repositories (organised collections) where all these software packages are stored. You can even use a package manager to publish your packages to the repository so that other developers can download and use them.

Some popular package managers that front end developers use are Yarn, npm (Node Package Manager), and Bower.
Linters And Formatters
The front end software development process might end up in messy code, especially when there is a lot of it. Even if you use the best IDE for web development, it is impossible not to make any mistakes when writing code. To address these problems, developers turn to two important front end technologies: linters and formatters.
With a linter, you can define a set of rules that need to be followed so that the code you write is error-free in terms of general syntax and structure. If the linter feels that something is off, it will warn or notify you.
A formatter is a front end technology that makes the code cleaner so it is easier to read, understand, and manage. You can either let the formatter take control and style your code according to the default settings or configure it, so it follows your preferred styling patterns.

These are some of the best linters and formatters for cleaning and correcting front end code:
- ESLint
- JSLint
- Prettier
- Vetur
- Clean CSS
Testing Tools
As is the case with other types of coding or programming, the web development process also needs some check-and-balance. One of the most crucial front end developer skills is being able to make sure that everything goes as intended when a user visits a website.
The testing process followed by the available front end testing tools often follows a similar pattern. For a successful testing session, you need to be aware of the scope of your project, and the time and resources available to you.

Here are some popular front end testing tools:
- Jest
- Enzyme
- Cypress
These testing tools can help make your life easier by providing suitable simulations for carrying out the tests. You can check for cross-platform compatibility, cross-browser functionality, JS and CSS changes or errors, validation errors, loading speeds, and many other criteria.
Conclusion
We hope that this guide has served its purpose well, i.e. telling you everything there is to know about front end technologies.
Starting with the definition of front end and what it means to be a front end developer, our article covered all the primary front end development tools and technologies. We talked about not only languages and frameworks but also about front end coding methodologies and testing tools. All parts of the front end development process that we discussed play a significant – if not equally important – role.
Comments
Post a Comment