Coding in your Favorite IDE
Tools That Are Guaranteed To Help You Excel
If you are new to web development, you may think that the basic notepad is the best tool for creating websites of any complexity. If you voiced this opinion to a professional developer working in, say, a proper bespoke software development company, they would call it a big mistake. While you might be able to make it work, it would require a lot of unnecessary coding and time that could be used for other more important tasks. There are a lot of different types of IDE available online that can help you with this process, but it may be quite hard to choose one from such an extensive variety. So, that brings us to the question … what is the best IDE for web development that you could choose?
If you are struggling with choosing the right development software for your project, then we have some solutions for you right here. We recommend that you go for an IDE that will save you from having to manually eliminate typos and errors, increasing your productivity and saving time for developing your idea further.
We have prepared a comprehensive comparison of 20 different integrated development environments for you to consider their pros and cons and choose the one that will serve you best.
The Question Every Young Programming Enthusiast Has: What Is IDE?
An integrated development environment, or IDE, is an application that makes coding easier. An IDE can combine various tools that help developers to write and edit code, build executables, and even debug and test the result. The functionality may vary for different types of IDE out there, (for example, there are JavaScript IDE, other more multipurpose solutions, etc.) but there are some common features that most IDEs share.
Every good web development IDE has the following functionality:

To create a list of IDEs that are best for web development, we have compared different software so you can choose the one that best suits your needs, including some prominent JavaScript IDE.
Best IDE For JavaScript: Some Quality Options
1. Microsoft Visual Studio
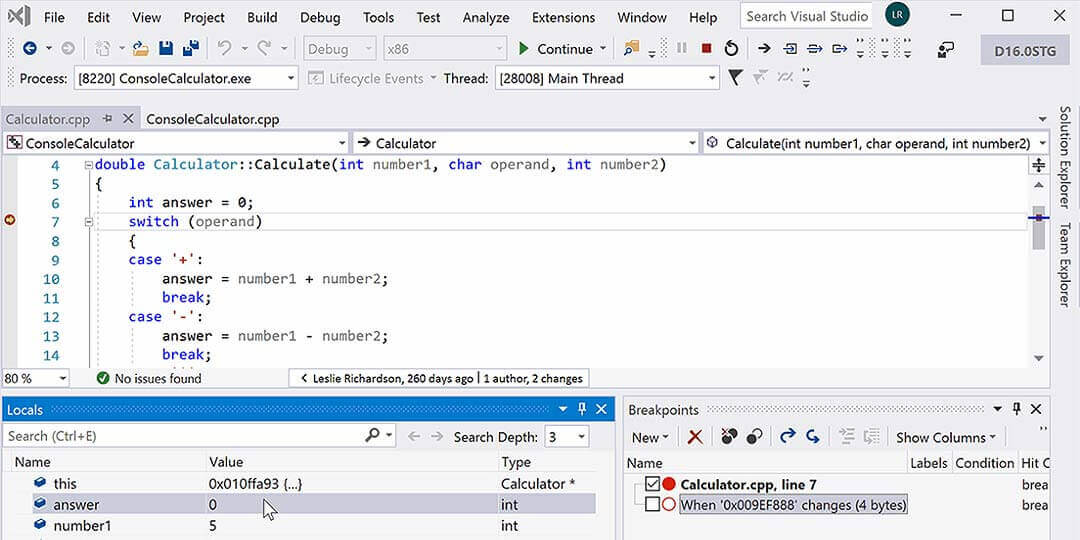
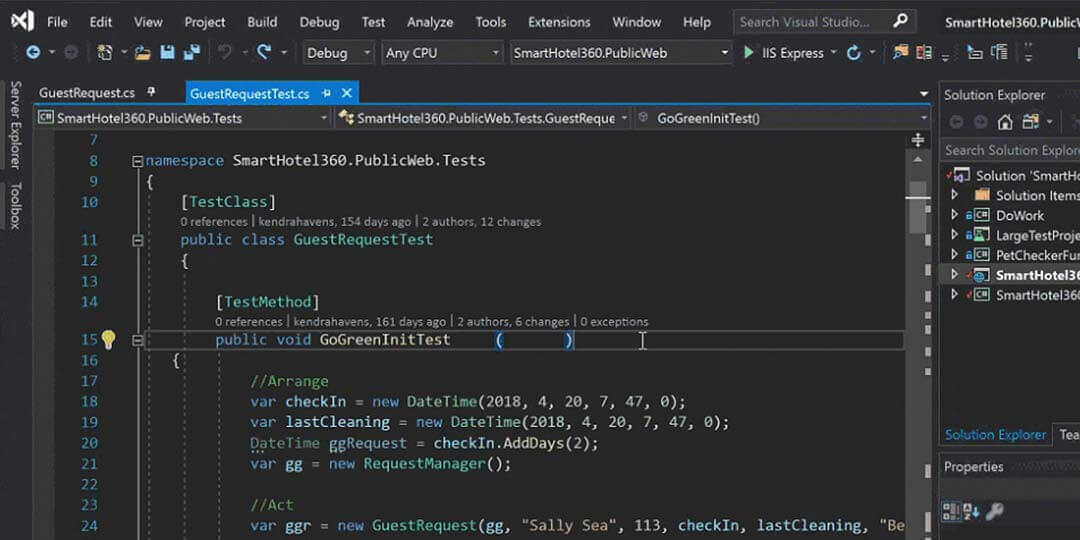
We will start our list of IDEs with a premium JavaScript IDE, Microsoft Visual Studio. It is a piece of software with advanced functionality that covers a wide range of development tasks, including web applications. Visual Studio has an intuitive interface, convenient automation tools, and supports screen splitting.

Its various compatibility testing tools are handy for checking if your web app works on different devices and browsers, while its impressive flexibility makes it the best IDE for beginners as well as experienced developers.

Notice that Microsoft Visual Studio is quite expensive and can cost up to $2,900, depending on the edition you choose.
Pros:
- Impressive functionality
- Straightforward workflow
- Easy to use
Cons:
- Pricey
- Heavyweight IDE, needs a lot of resources to run
2. Atom
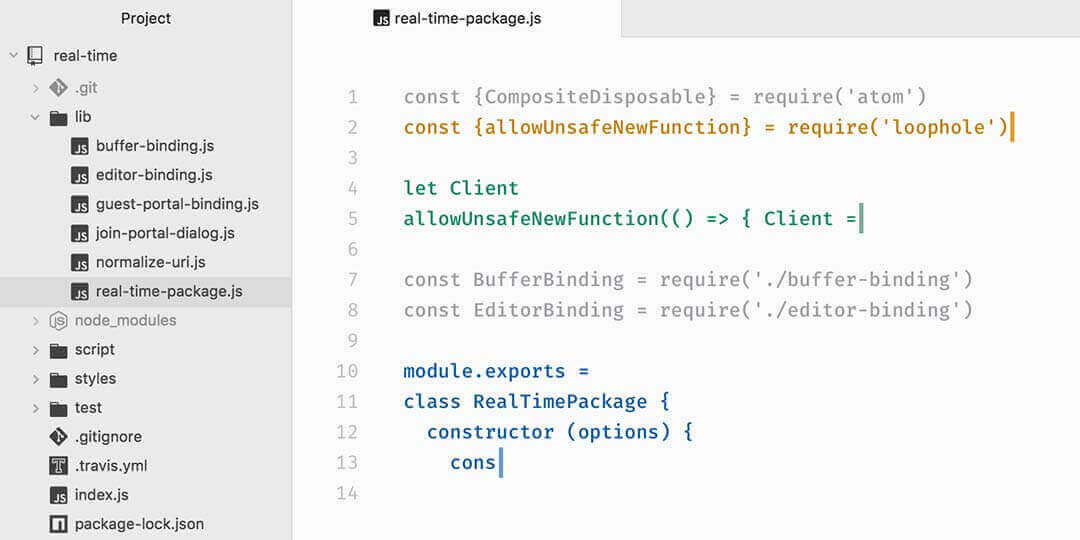
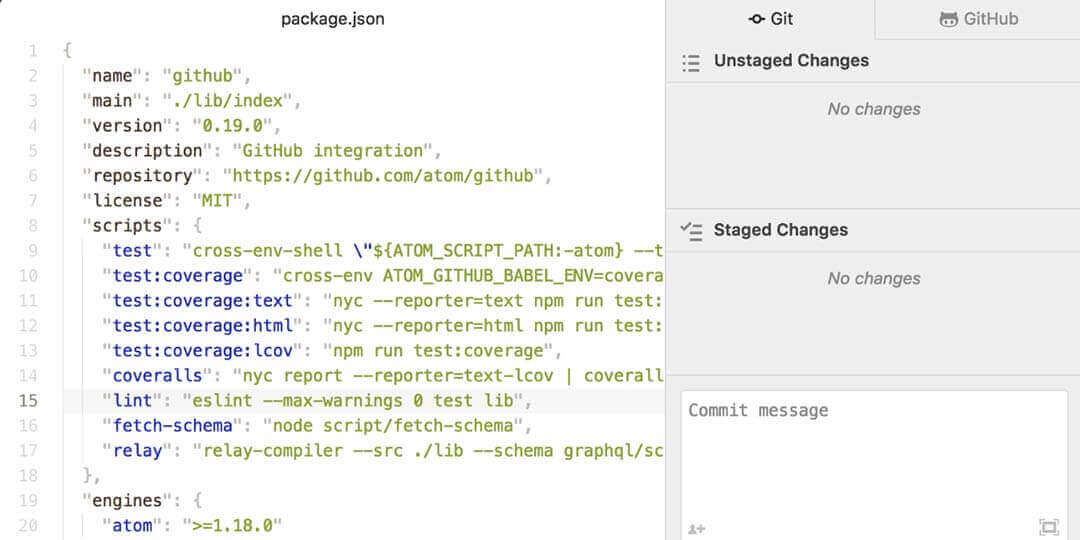
A modern editor launched by GitHub, Atom is an open-source JavaScript IDE that is customizable to the core. Thanks to a convenient built-in package manager, you can easily install new tools and themes to expand its functionality. Atom comes with several pre-installed syntax themes, has a clean and clear view, and works across different operating systems.

You can easily browse your files and projects, and open them in one window. Also, this web dev IDE comes integrated with GitHub, which you can access directly from your editor.

Pros:
- Flexible in use
- Extendable by various packages
- GitHub integration
Cons:
- Slow performance
- Limited functionality
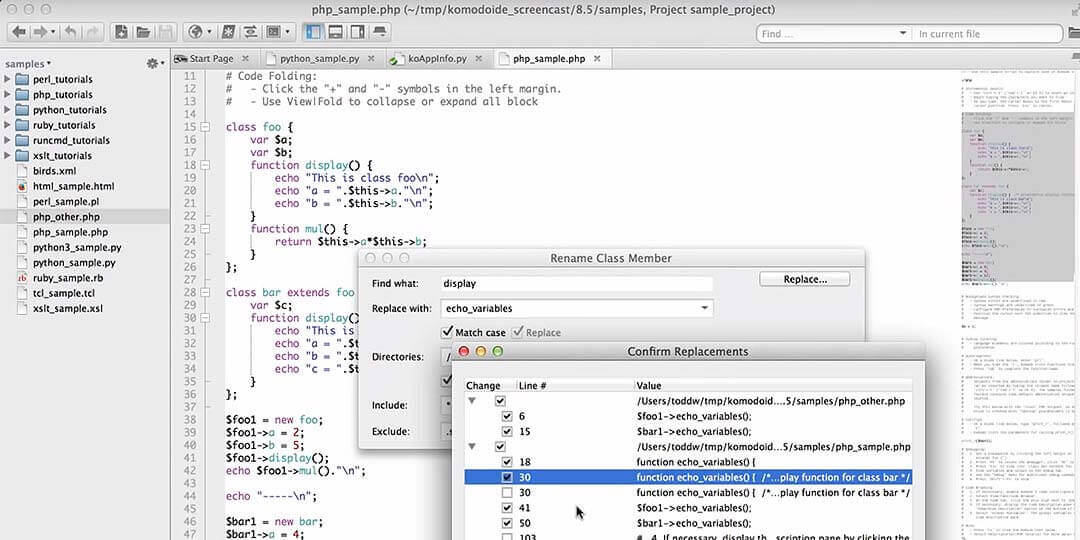
3. Komodo
Another IDE that is great for JavaScript projects is Komodo. It is a JavaScript IDE that has a streamlined interface and supports most major languages. It autocompletes code, features refactoring tools, and performs consistently on different operating systems.

In addition to standard features, Komodo also has some advanced functionality, like single-step debugging and Syntax Checker. It also supports multi-user editing, making it convenient to collaborate on projects within your team.

Komodo is a paid program that costs between $99 and $1,615, but you can enjoy a free 21-day trial.
Pros:
- Customizable UI
- Convenient multi-user editing
- Many add-ons to expand the functionality
Cons:
- Expensive
- Limited functionality in free version
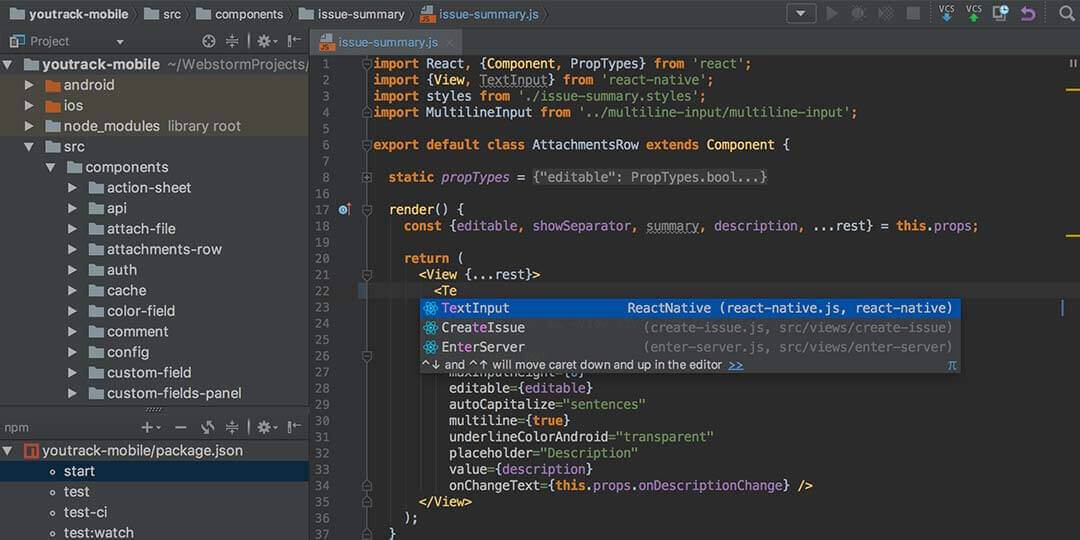
4. WebStorm
Developed by JetBrains, WebStorm is a closed-source software product with a modern user interface that fits right into the best IDE for web development category. It allows you to enjoy intelligent code completion, with convenient navigation and efficient error detection. Not as pricey as some of the other listed IDEs, it costs $129 – $649 per year.

WebStorm has a powerful refactoring tool for style sheet languages and JavaScript and features an in-built debugger that will help you during web app development. WebStorm is also integrated with GitHub and Mercurial. All these features make it one of the best IDE for web development.

Pros:
- Code refactoring support
- Intelligent autocomplete
- Great customization
- Has numerous in-built tools
- Support for numerous plug-ins
Cons:
- High memory usage
5. IntelliJ IDEA
Another one of JetBrains’ projects, IntelliJ IDEA features a free Community Edition in addition to paid versions. This software has an extensive toolkit aimed to facilitate mobile app development.

This fantastic JavaScript IDE features a database editor, supports different build systems, and provides deployment and debugging tools. Additionally, there are a lot of plugins provided by JetBrains as well as third-party developers that can save you a lot of time.

However, this IDE is less intuitive and comes with a learning curve, so it may be hard to use it without experience.
Pros:
- Smart refactoring
- Supports multiple languages
- The fully functional free version
- Powerful debugger
Cons:
- May be too complicated for beginners
Now, let’s move on to the best IDE for web development you may want to give a try for HTML-based coding.
Here Are 5 Great IDE For HTML To Meet Your Needs
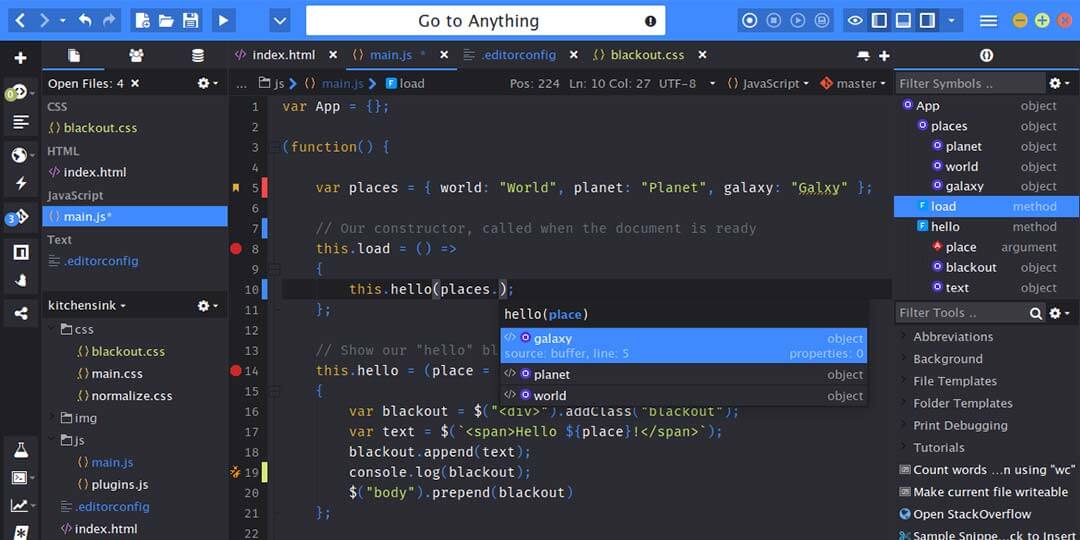
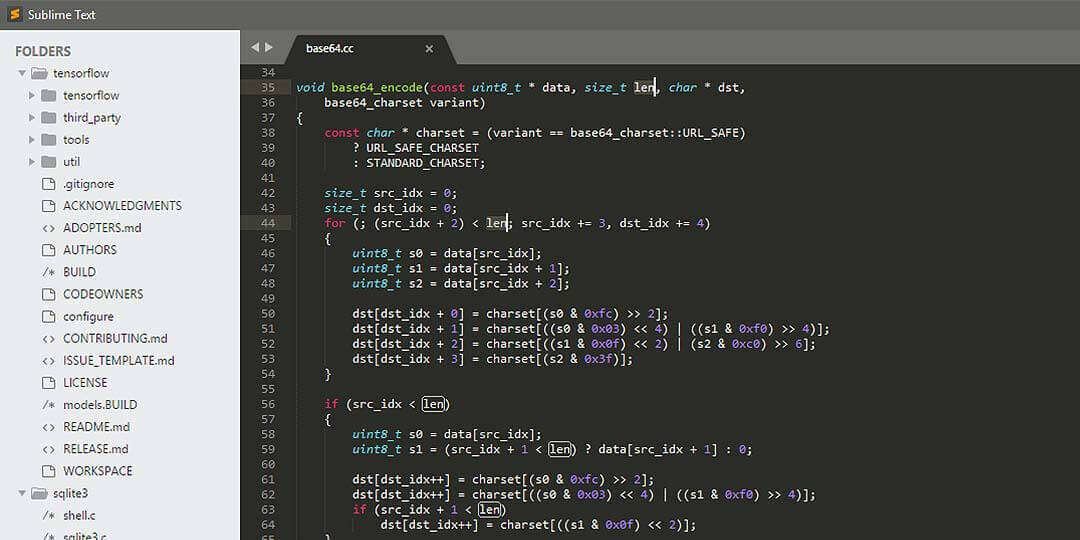
1. Sublime Text
The first one on this list is a lightweight code editor called Sublime Text that supports various languages including HTML. This cross-platform software has everything that the best IDE for web development should have

Sublime Text also has several unique features, such as GoTo Anything, which grants the ability to instantly jump to the file you need. It supports multiple selections, so you can change many lines at once, and has a convenient Command Palette with all your frequently used tools in one place.

Due to its powerful API and plugin support, Sublime Text is among the best IDE software for web developers.
Pros:
- Unique features for efficient development
- Lightweight
- Highly customizable
Cons:
- Lacks advanced functionality
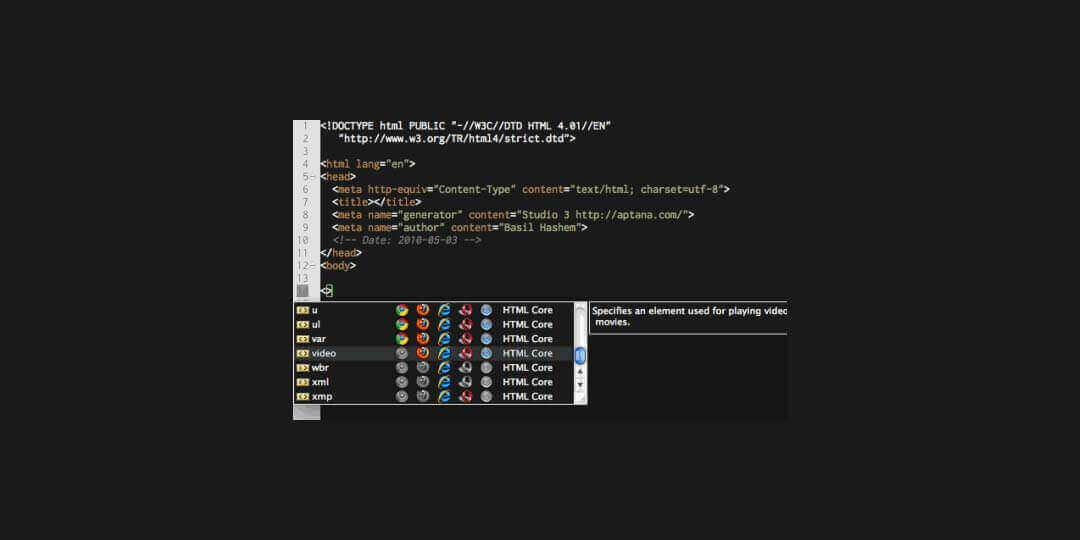
2. Aptana Studio 3
An outstanding open-source IDE for HTML, Aptana Studio 3 provides an intuitive and convenient environment for web developers. It minimizes compatibility challenges with its wide browser support, enabling users to develop and deploy a range of web apps from a single IDE.

This IDE assists greatly in HTML, CSS, and JavaScript coding, and features an integrated debugger to test the apps before release. With a convenient command line, you will get access to hundreds of useful commands that will make web development much more productive. Therefore, it is included in some of the best IDE for web development.

Pros:
- Code assistance
- Integrated debugger, deployment wizard, command line, and other convenient tools.
Cons:
- Stability issues
- Slow
- Less efficient for complex projects
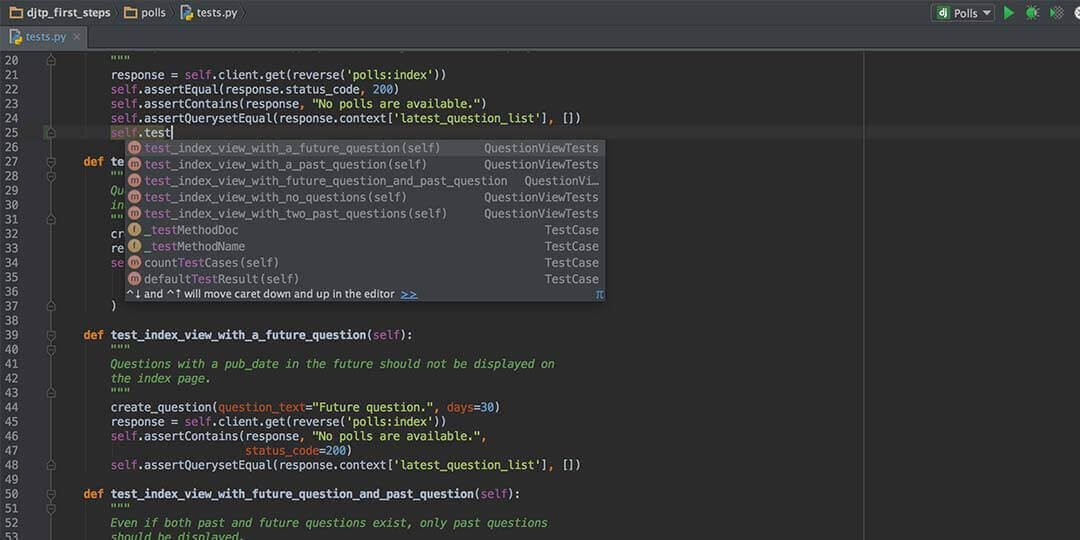
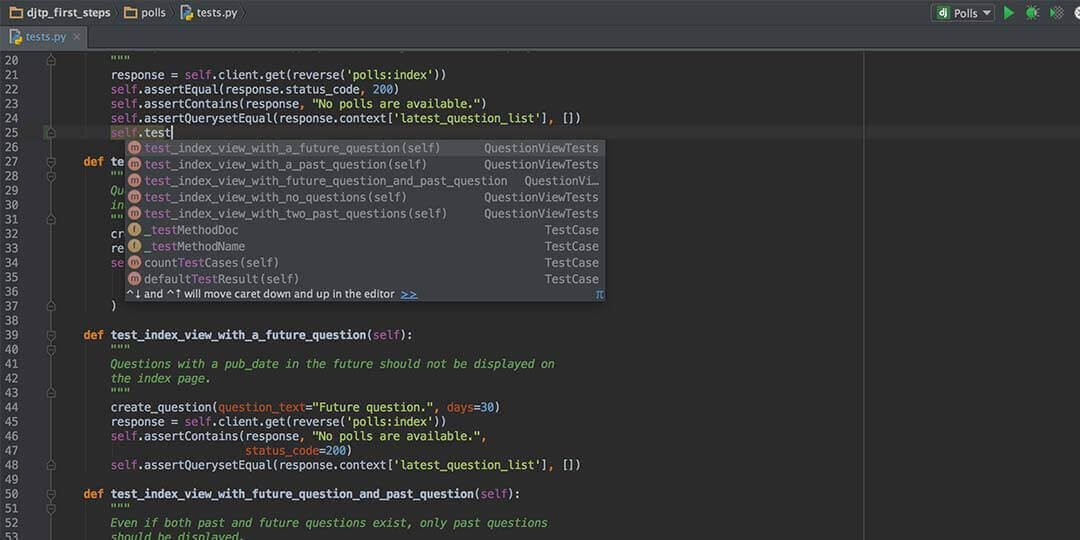
3. PyCharm
Primarily created for Python, PyCharm also supports a wide range of other languages. Comprehensive code assistance and a customizable interface make it ideal for professional web development projects.

PyCharm automatically completes code, checks and fixes errors on-the-fly, and offers easy project navigation. Another useful feature of this web development IDE is the possibility of integration with Git and Mercurial. Therefore, it is a great solution for cross-technology projects.

Pros:
- Easy to customize
- Functionality for cross-technology development
- Intelligent assistance
Cons:
- Contains some performance bugs
4. RubyMine
Another fantastic web development IDE created by JetBrains is RubyMine that primarily focuses on Ruby enthusiasts, but the extensive language support makes it useful for many web developers as well. RubyMine deserves attention due to its logical workflow organization, intuitive navigation, and great compatibility.

This IDE features all necessary functions like autocomplete and refactoring, and frequent updates guarantee stable performance.
It costs $199-649 annually and offers a free trial version so you can test the IDE’s functionality before buying it. We recommend giving a try to one of the best IDE for web development out there.
Pros:
- Smart code support
- Convenient navigation
- Frequent updates
Cons:
- High memory requirement
- Lack of customization
5. Adobe Dreamweaver CC
This is a powerful tool launched by tech giant Adobe Inc. that fulfills both front-end and back-end needs. Completely integrated with Adobe ecosystem, Adobe Dreamweaver CC supports most major programming languages and shows amazing performance.

Furthermore, it supports both textual and WYSIWYG methods, giving you the option to code and instantly see changes in a visual presentation. This makes it a fantastic tool among existing IDE software’s for inexperienced developers. In case you need a specific feature, you can customize this software with numerous plugins and add-ons provided by Adobe.

Pros:
- Code and preview
- Intuitive interface
- Allows access to numerous libraries and plugins via Adobe support (unlike other options on our list of IDEs)
Cons:
- Lack of cross-browser compatibility
- Steep learning curve;
- Bulky dynamic code
For all front end devs and visual programming buffs out there, here are also some of the best IDE for web development in terms of CSS.
Interested In Beautifying Your Webpages? We Bring You The Best IDE For CSS
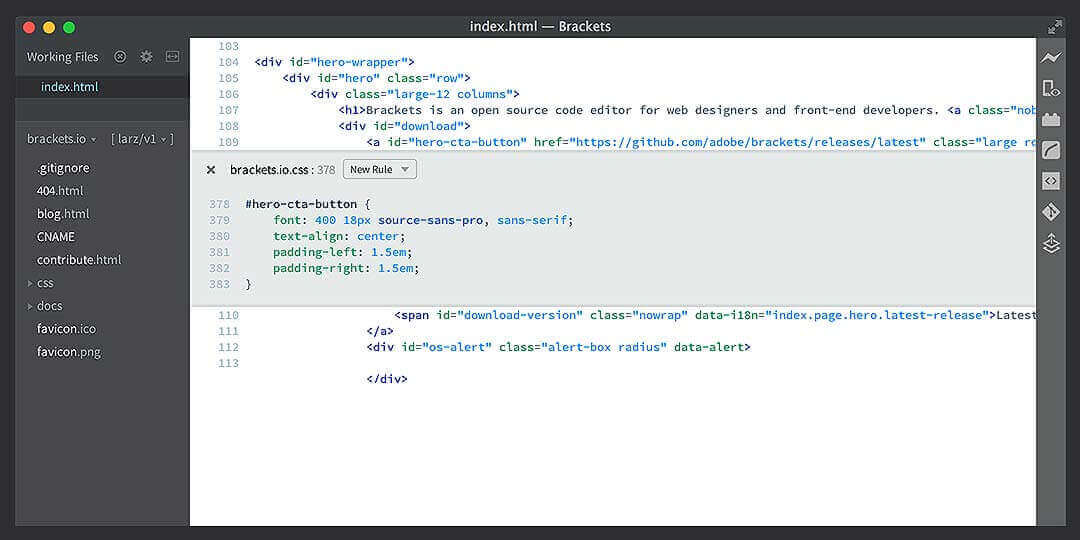
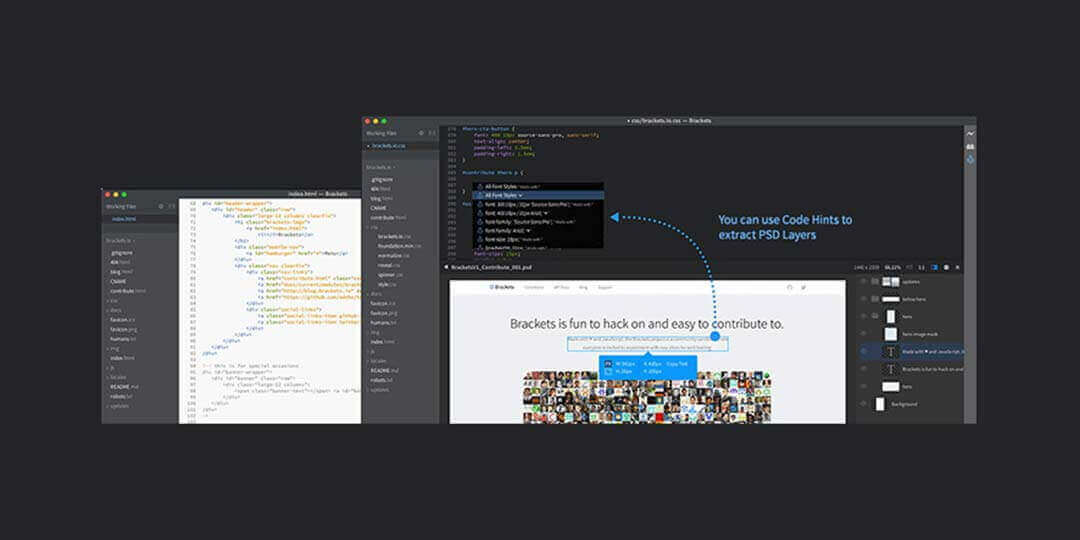
1. Brackets
An open-source editor, Brackets is indeed one of the outstanding examples of IDE. Lightweight but powerful, it provides developers with convenient visual tools, such as inline editor, split view, and live preview. An excellent user interface and intuitive navigation make it easy to browse and make changes to large pieces of code.

Another great feature of Brackets is its real-time connection with a browser so you can instantly see all code changes on screen. If you work with preprocessors, you will enjoy how this IDE supports them, making it much easier to modify your LESS and SCSS files.

Pros:
- Lightweight
- Made for web development
- Real-time preview
Cons:
- Lacks advanced IDE functionality
- Gets slower after installing plugins
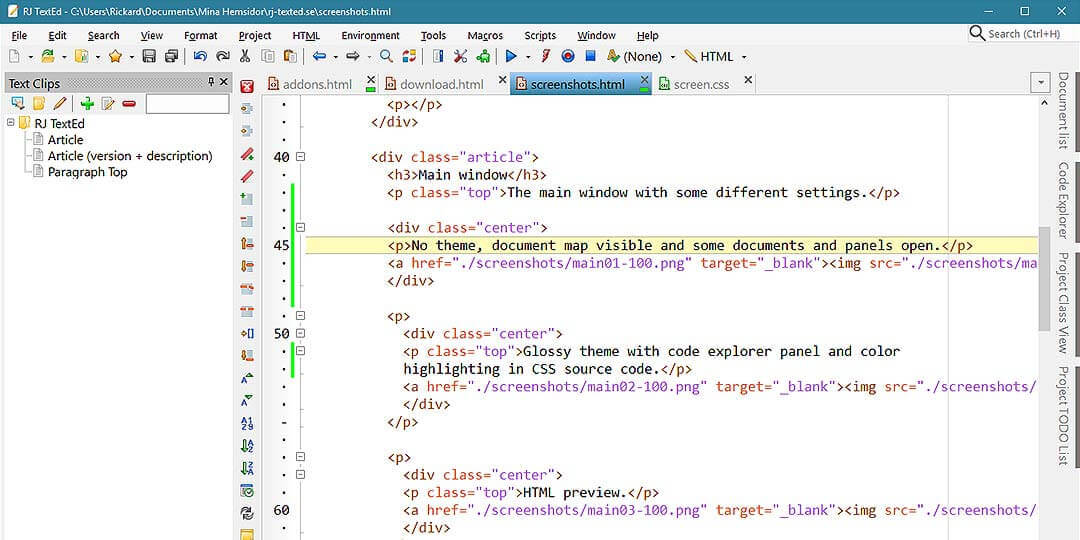
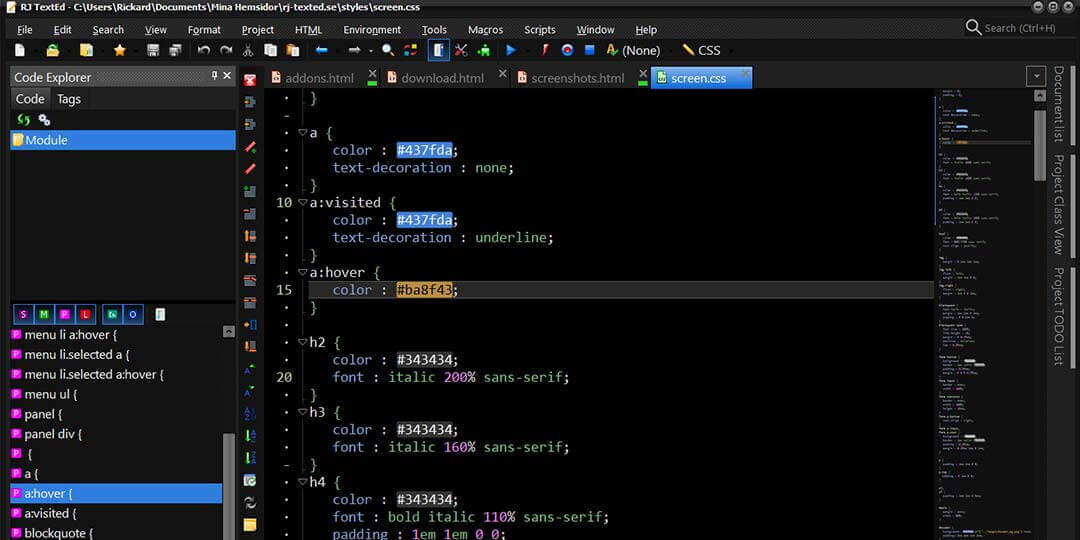
2. RJ TextEd
The next in our list is RJ TextEd, a powerful editor that supports all major web development languages. It is much more than a text editor: it features all the functions of a good CSS IDE — integrated CSS/HTML preview, auto-completion, templates, and many more tools for productive web development.

You can also benefit from some advanced features like multi-select and edit, smart sorting, and document map. If you work with a CSS IDE such as RJ TextEd, you will get the following additional features: advanced color hint, highlighting of colors, and convenient code explorer.

Pros:
- Free to use
- Autocompleting and spell checking
- Great CSS editing
Cons:
- Lacks advanced functionality
3. Light Table
An elegant and lightweight IDE, Light Table represents a new era of IDEs. It is not just an editor but a complete functional environment where you can code and move things around without unnecessary clutter.

Light Table encourages you to try different variants of code – and see instantaneous results. You can benefit from an inline evaluation, powerful editing functionality, and a plugin manager that lets you quickly add any extension you need.

Pros:
- Easily customizable
- Instant visualization
- Numerous plugins available
Cons:
- Limited features
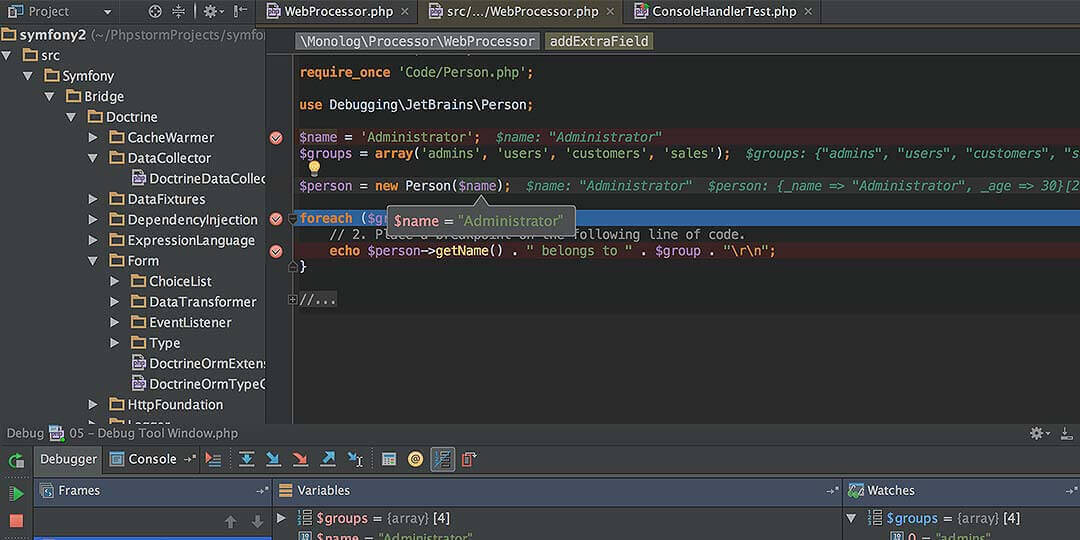
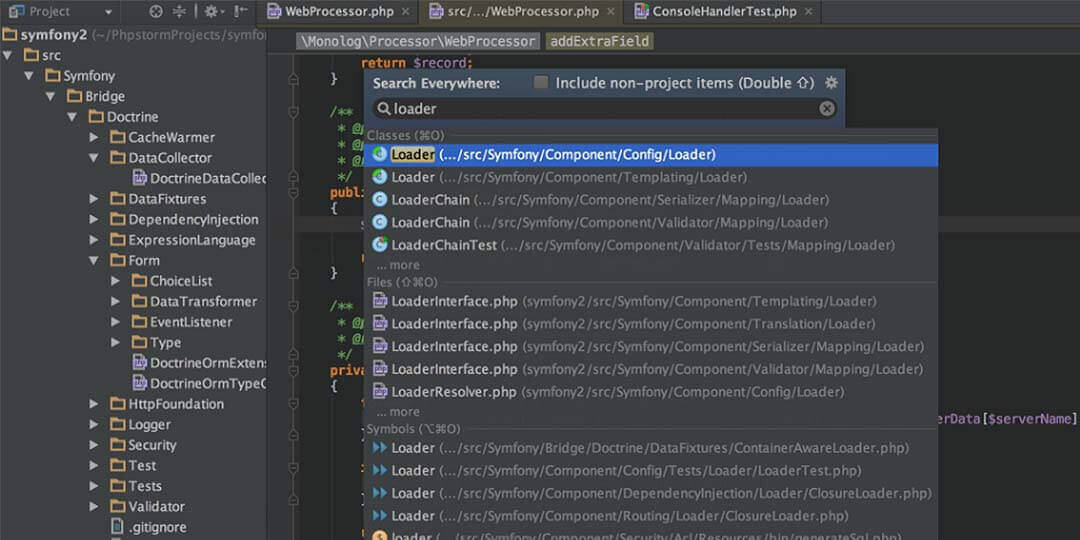
4. PhpStorm
PhpStorm, one of the best CSS, HTML and JavaScript IDE, is a closed-source software solution launched by JetBrains. Its slick user interface creates a fantastic coding environment where you can efficiently develop any project you need without worrying about typos and errors.

PhpStorm supports major frameworks like WordPress and Symfony and features built-in command-line tools along with a smart code navigator. Furthermore, there are many different themes and extensions that you can use to customize the IDE.

Another great advantage is that PhpStorm is relatively lightweight compared to its competitors.
Pros:
- Fully functional IDE
- Framework support
- Highly customizable
Cons:
- Commercially-sold software
5. Vim
A favorite of many developers, Vim is a highly configurable program with some powerful functionalities. This terminal-based editor supports the majority of programming and markup languages and offers all standard features, such as mouse gestures and syntax highlighting.

But what makes it one of the best IDE for web development? It is lightweight and fast, so it performs well even for big projects. Developers also commend the keyboard-based interface as it grants better efficiency. However, that also makes it a little complicated for newbies.

Pros:
- Excellent performance
- Lightweight and fast
- Boosts productivity
Cons:
- Difficult learning curve
Are you a C++ developer looking for more advanced programming solutions? Continue reading for some suitable IDE options.
Best IDE For C++ For You To Start With
1. NetBeans
Supported by a worldwide community, NetBeans is a fantastic open-source example of IDE software for development with C++ as well as Java, JavaScript, and other languages. Whether you need to edit an existing project or start from scratch, a simple drag-and-drop interface will make creating apps much easier.

NetBeans features numerous project templates and an integrated debugger, which makes it one of the best web development IDE. It is compatible with all major operating systems and supports many compilers, such as Cygwin and GNU. It is also, undoubtedly, one of the best C++ IDE options.

Pros:
- Powerful debugging
- Cross-platform software
- Free
- Supports custom plugins
Cons:
- Slows down occasionally
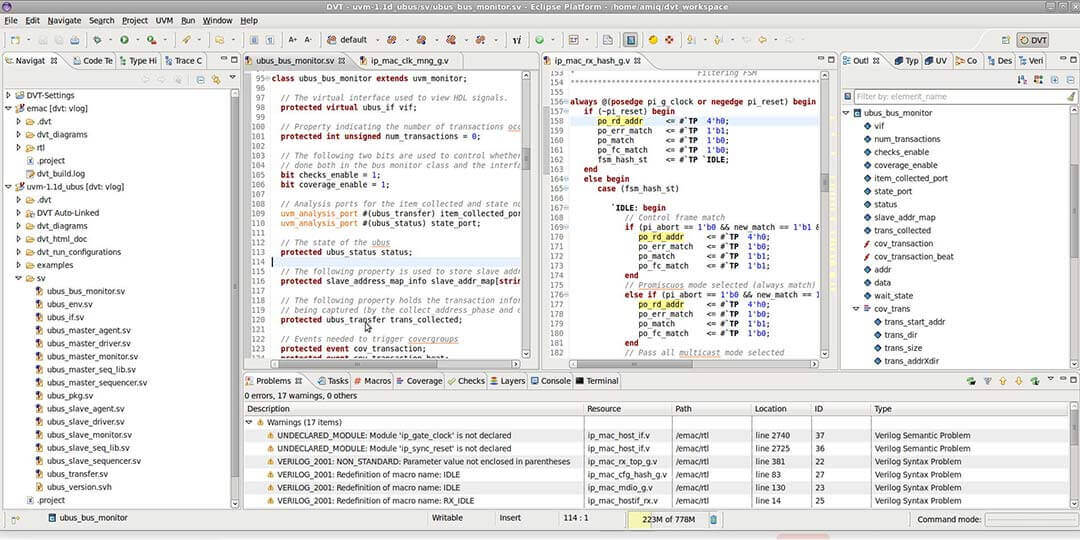
2. Eclipse
This web development IDE is free, flexible, and has great functionality which both beginners and professional users can benefit from. Eclipse was originally a Java environment, but it has extended to support C++, Python, PHP, and others.

The standard edition features debugging tools, Git/CVS support, and a plugin development toolkit. Backed by a global community, Eclipse can be empowered with various extensions. If you need to boost its functionality for modeling, testing, and/or charting, you can search for a solution via the Eclipse Marketplace Client.
Pros:
- Multiple language support
- A wide selection of plugins
- Fast compiler
Cons:
- Complex for newcomers
- Lacks advanced functionality
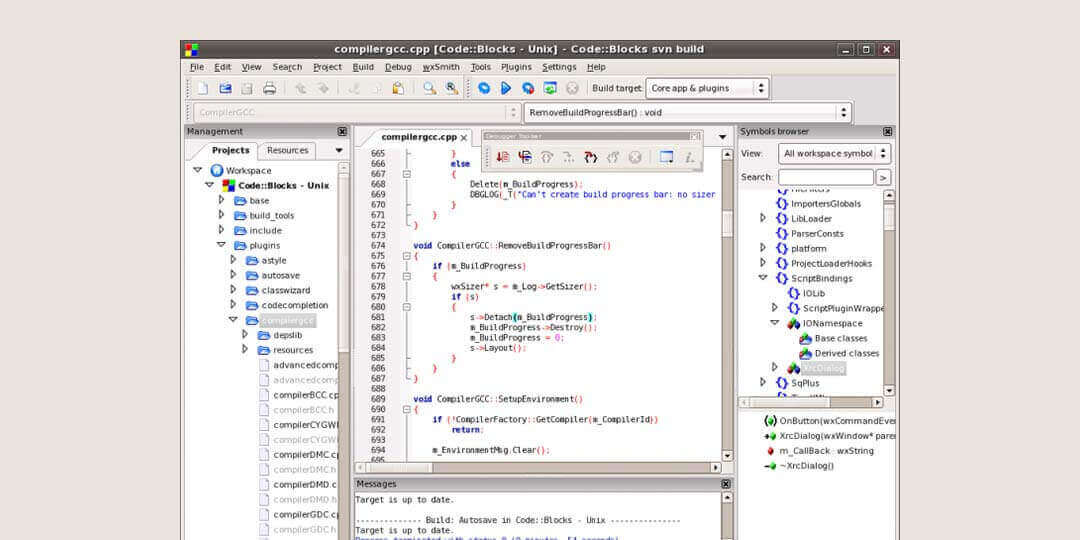
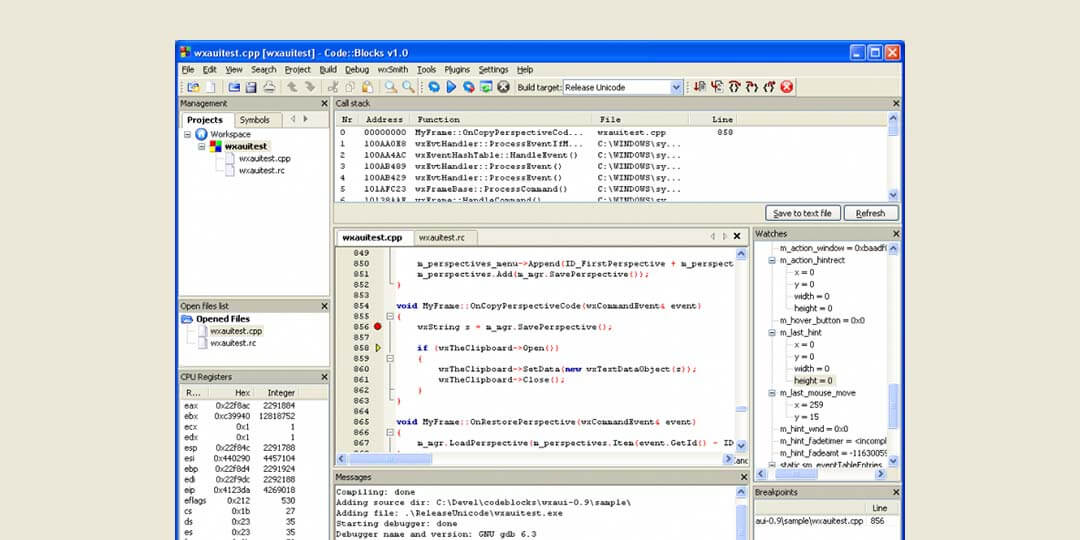
3. Code::Blocks
Another popular option for web development is Code::Blocks, a free open-source software product. It creates a highly customizable environment with stable performance across various platforms. That’s why Code::Blocks is one of the best IDE for web development for people who need to switch frequently between workplaces.

It has an easy-to-navigate, tabbed interface, and supports many plugins. Other remarkable features of this IDE are a debugger with breakpoint support, compiler support, and the option to add customizable external tools.

Code::Blocks are also ideal for multi-user projects owing to its simple task management functionality.
Pros:
- Easy navigation
- Supports multi-user development
- Can be customized with numerous plugins and external tools
Cons:
- Lacks power for complex projects
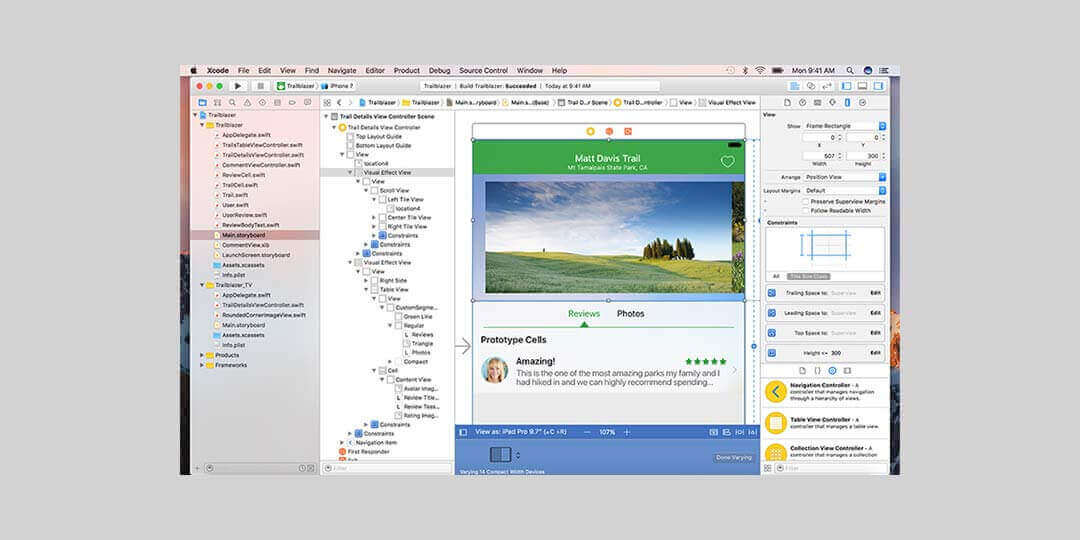
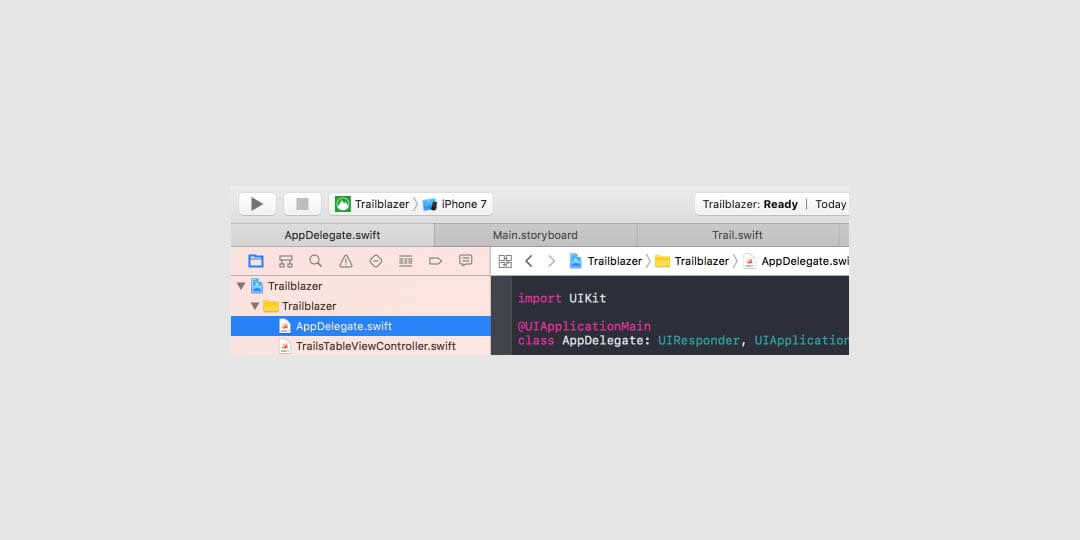
4. Xcode
Among other examples of IDE, Xcode is worth a mention due to the wide range of tools created specifically for apps running on Apple devices. It is fully integrated with popular frameworks such as Cocoa and Cocoa Touch, allowing users to add Passbook, Game Center, and other services with a single click.

Using Xcode, developers can benefit from the Apple LLVM compiler that effectively determines possible performance issues, and Interface Builder that enables building a prototype without coding. Also, this IDE can automatically analyze and test code at any stage of development.

Pros:
- Impressive toolkit
- Great testing possibilities
- Intuitive interface
Cons:
- Limited to Apple devices
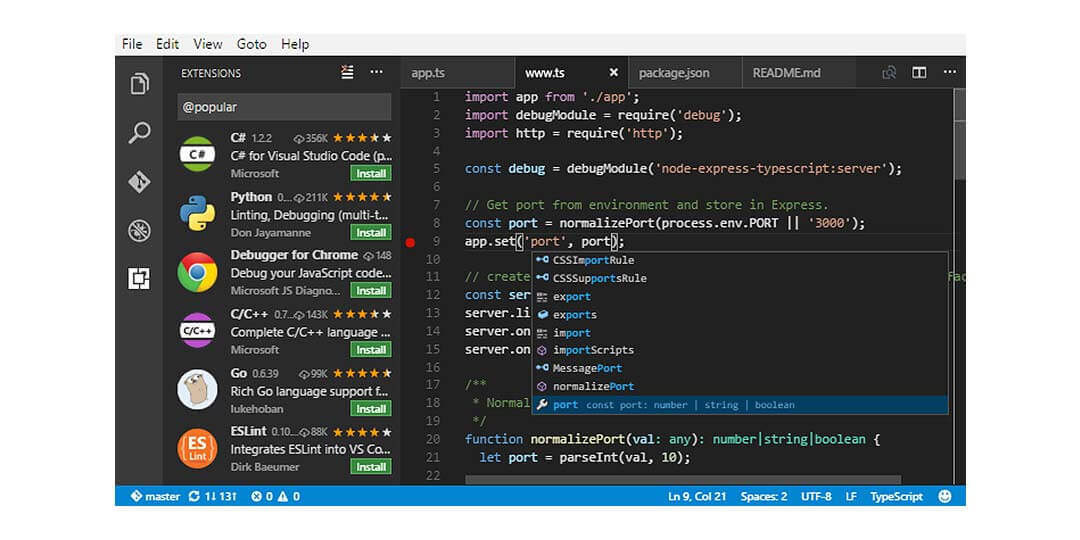
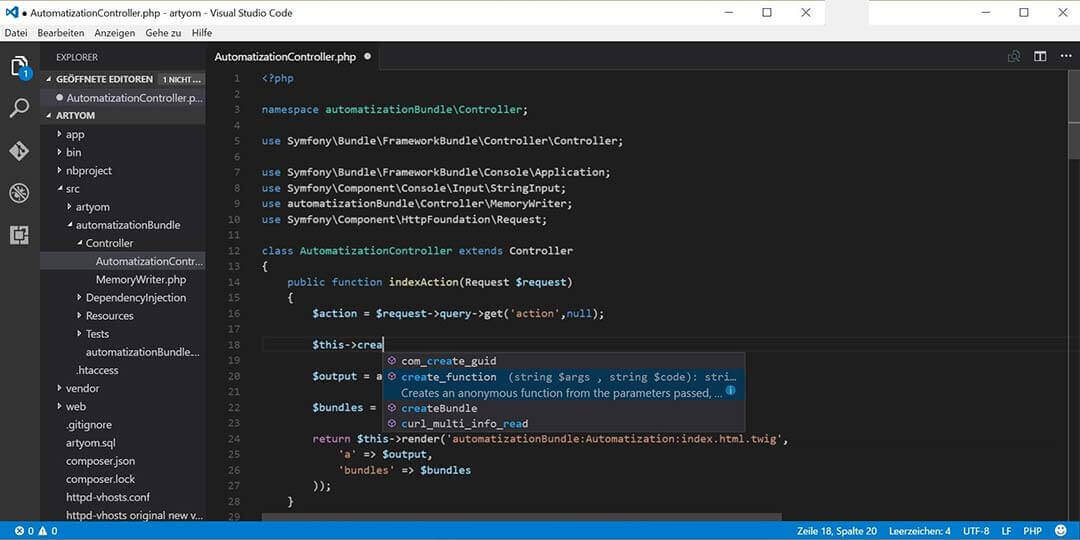
5. Visual Studio Code
Our list of best web development IDE would be incomplete without Visual Studio Code, another fantastic product created by Microsoft. It is a relatively lightweight cross-platform software solution with extensive support for many languages, both in-built and via extensions.

It supplies developers with all the basic features, from simple syntax highlighting and autocomplete to advanced code editing based on variable types and imported modules. On top of that, you can debug code with breakpoints and an interactive console directly from your editor.

Pros:
- Open-source
- Fast and powerful
- Can be customized and extended with plugins
Cons:
- Requires a lot of memory
- Lacks advanced IDE features
IDE Vs Text Editor: How Are They Different From Each Other?
‘But what is the principal difference of choosing an IDE over a regular text editor?’ – this is a question that many young developers often ask.
A simple answer is that an IDE is, in essence, a text editor, but with extra functions that make development more convenient and productive. Theoretically, a basic text editor is enough to code in CSS, HTML, and JavaScript; IDE just extends its functionality with many convenient features like syntax highlighting, autocomplete, and smart navigation.
Nowadays, many web development IDEs have customizable interfaces so you can add any extra tools and templates required for a particular project. If you are creating a web app, the in-built compiler and debugger will help you to quickly detect and eliminate possible issues. Some IDEs even have advanced functionality for testing and visualization at any stage of development.
You may be able to write your code in a simple notepad file but an integrated development environment will make this process easier and more effective.
How To Choose The Best IDE For Your Projects
There is no right answer as to what is the best IDE for website development. You should choose one depending on the complexity of your projects, budget, web development skills, and hardware. Beginners may enjoy lightweight options like Sublime Text or Brackets, but for professional users, it is better to choose a more advanced IDE like PhpStorm or Visual Studio Code.
Comments
Post a Comment