How to Become a Front End, Back End, or DevOps Developer.
There are many ways you can go about picking up the skills you need to become a developer.
There are linear curriculums that teach you a bit of everything - like freeCodeCamp's full stack development curriculum.
And then there are massive lists of skills - and sometimes lists of resources - you can use to "choose your own adventure" through the learning process.
One of the best such list of skills is Kamran Ahmed's Developer Roadmap, which he regularly updates.
This is no ordinary list of resources. Kamran has painstakingly mapped out all the skills he feels are essential to breaking into different fields of development.
I've written about his roadmap in the past. And to celebrate us all being half way into 2019, I'm going to share his entire roadmap here - all three of them.
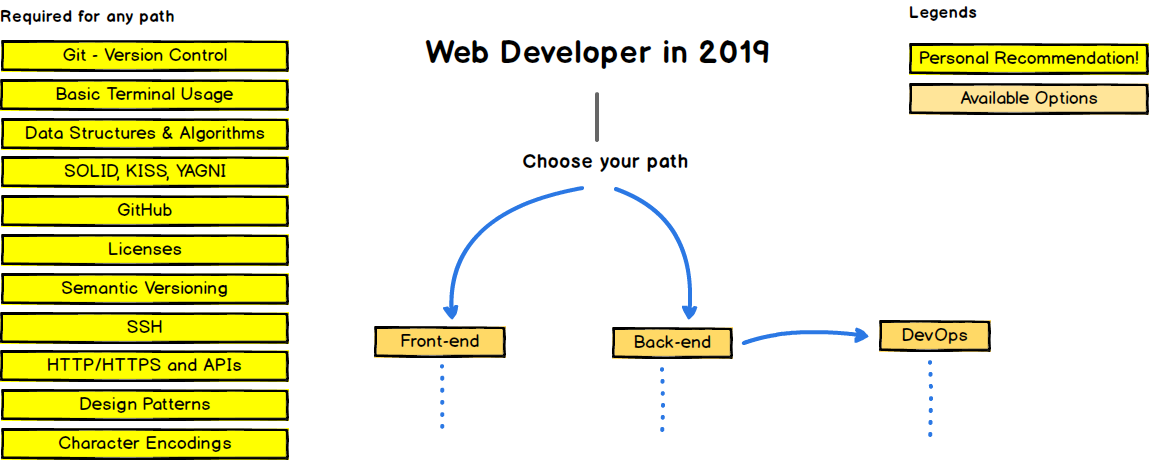
That's right - he has lists of tools and resources that are required for the following paths:
- Front end web development
- Back end web development
- DevOps (also known as "site reliability" - this is sort of an evolution of the old System Administrator role)

The skills all developers need regardless of their specialization
In addition to these paths, Kamran also recommends everyone who wants to work as a developer learn the following skills:
Git - Version Control
Git is a powerful version control system that as of 2019 is used almost universally. If you don't know it - yes it's related to GitHub and GitLab, and you can learn how to use those tools, too.
Basic Terminal Usage - The Bash Command Line, SSH, and other skills
This could be the terminal on a Mac, a Windows DOS prompt, or Bash/ZSH. Note that regardless of which operating system you use, you should probably learn Linux. Even if you're not using it for your laptop/desktop environment, you'll almost certainly use it for servers.
Data Structures and Algorithms
The freeCodeCamp curriculum covers these in-depth. You'll probably want to learn these by solving lots of algorithm problems on freeCodeCamp, CodeWars, Project Euler, or another drilling website. I personally recommend doing this in either JavaScript or Python but if you're up for a challenge and have lots of time on your hands, doing it in C wouldn't hurt.
An understanding of how the web works: HTTPS and APIs
There are a lot of other concepts you can learn. I recommend working through a good entry-level computer science course to get started. Here's all of Harvard's CS50 course lectures ad-free on freeCodeCamp's YouTube channel.
Design Patterns, YAGNI, KISS, SOLID
I don't think beginners need a deep understanding of these, but it wouldn't hurt.
Design Patterns are basically time-tested ways to implement different types of software systems and coding structures. You can learn these gradually as you progress.
As for the alphabet soup, here's what these stand for:
- YAGNI - Ya Ain't Gonna Need It - The philosophy that most of the code you think you'll need to write and the features you'll need to implement will actually turn out to be unnecessary
- KISS - Keep it simple, silly! - The simpler you keep your projects the easier your life will be when it comes to maintenance.
- SOLID - This is a mnemonic for "Single responsibility,Open–closed, Liskov substitution, Interface segregation, Dependency inversion". Yeah - not beginner's stuff, but look into this if you're curious.
Front End Web Development Roadmap
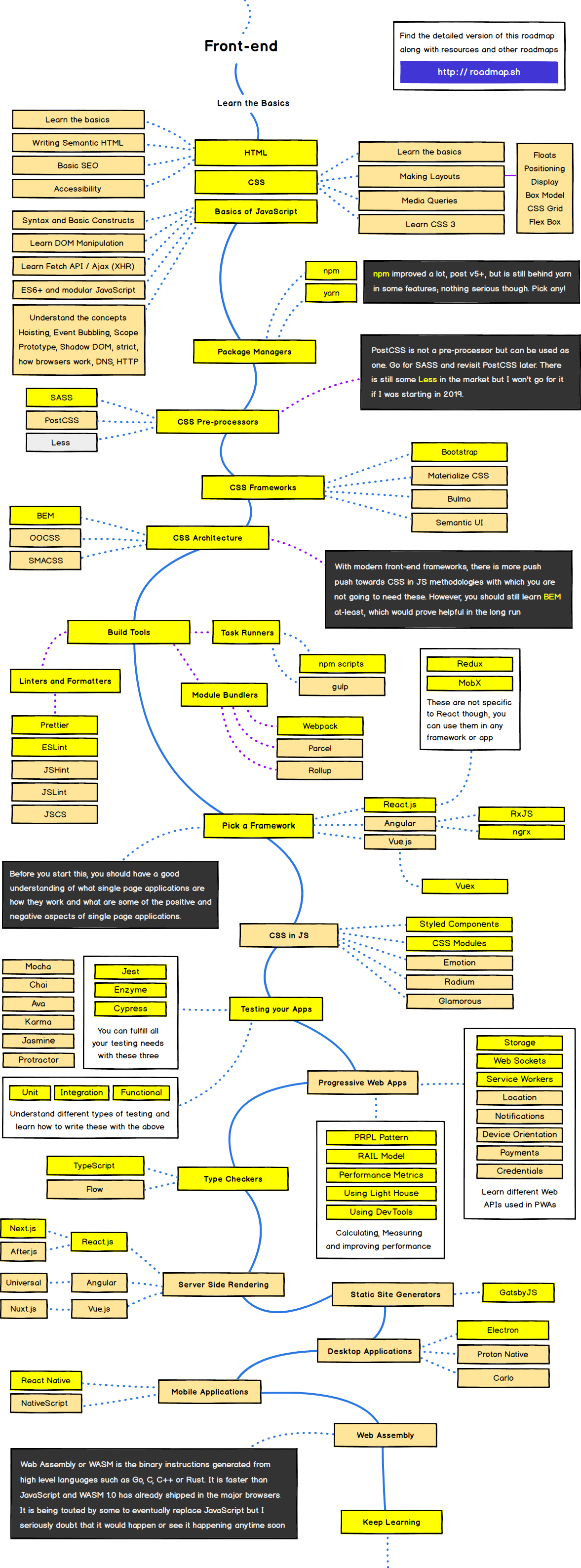
Kamran's first roadmap focuses on front end web development.
Here's his Front End Roadmap in its entirety:

My thoughts on the Front End Roadmap
This is a solid list of fundamental skills.
As a front end developer, you will definitely be working with HTML, CSS, and JavaScript - lots and lots of JavaScript.
The only things I think are unnecessary here:
- CSS Preprocessors. These use to be necessary, but CSS itself has added many of the features that made these preprocessors so useful.
- CSS Architecture: I don't think these are necessary unless you designing CSS systems is a big part of your day-to-day job.
- A bit of a nitpick: TypeScript is a promising way to reduce bugs and code with confidence. We're adding this to Version 7.0 of the freeCodeCamp core curriculum. I think this should be even more prominent on the roadmap, but it is on there.
- Web Assembly is a nice-to-have in my opinion. Developers are starting to do exciting things with it, but it will be a while before this technology really becomes ubiquitous.
Back End Web Development Roadmap
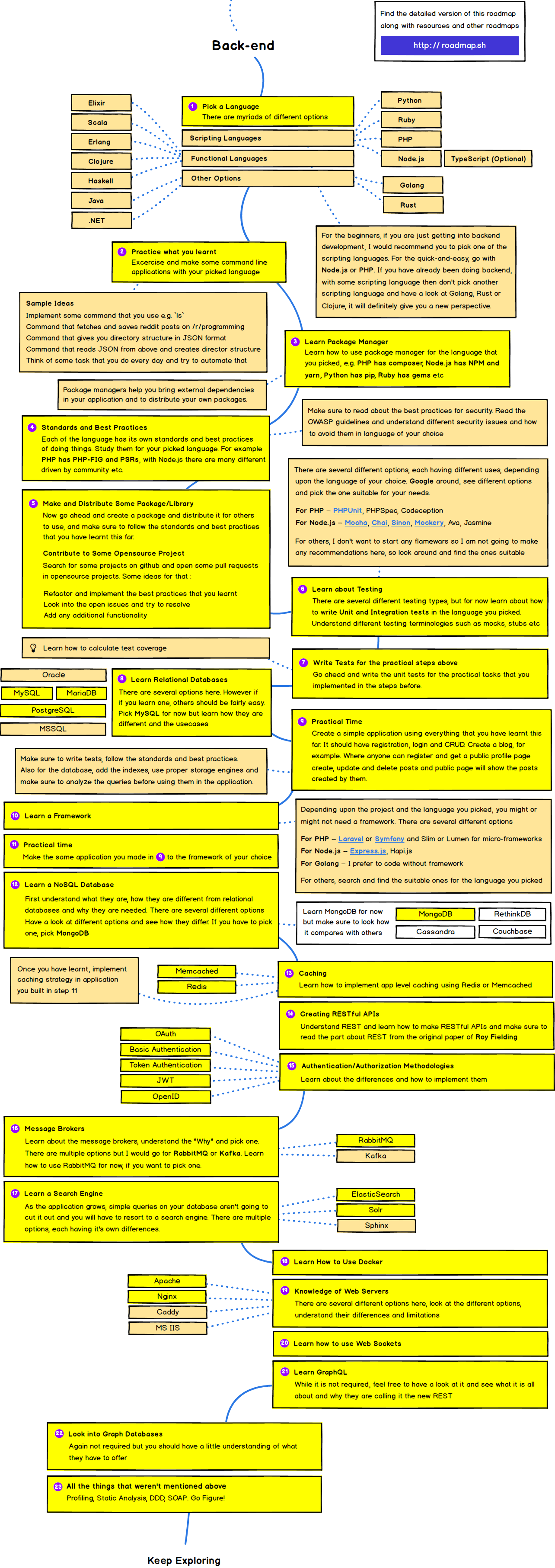
Kamran's second roadmap focuses on back end web development. If you combine this with his front end map, you get a pretty good path to becoming a full stack developer.
Here's his entire Back End Roadmap:

My thoughts on the Back End Roadmap
I agree with everything here.
Yes you should learn SQL and relational databases
I want to strongly agree with his recommendation that you learn a relational database.
Yes - databases like MongoDB and Neo4j can do a lot for you, and are better suited to certain types of applications than relational databases.
But you should still learn SQL and understand how relational databases work.
I recommend PostgreSQL (which we use for several projects at freeCodeCamp), but other relational databases are pretty similar.
Here's freeCodeCamp's free 4-hour course on SQL, which will teach you the basics.
And if you want to dive even deeper, here's our free 8-hour course on relational database design.
How to choose the right back end development programming language
I also want to add a note on choosing a language.
Even though there are many languages - and you can do essentially anything with any language - I strongly recommend learning either Node.js (JavaScript) or Python as your first language.
Here is a detailed guide to which programming language should you learn first.
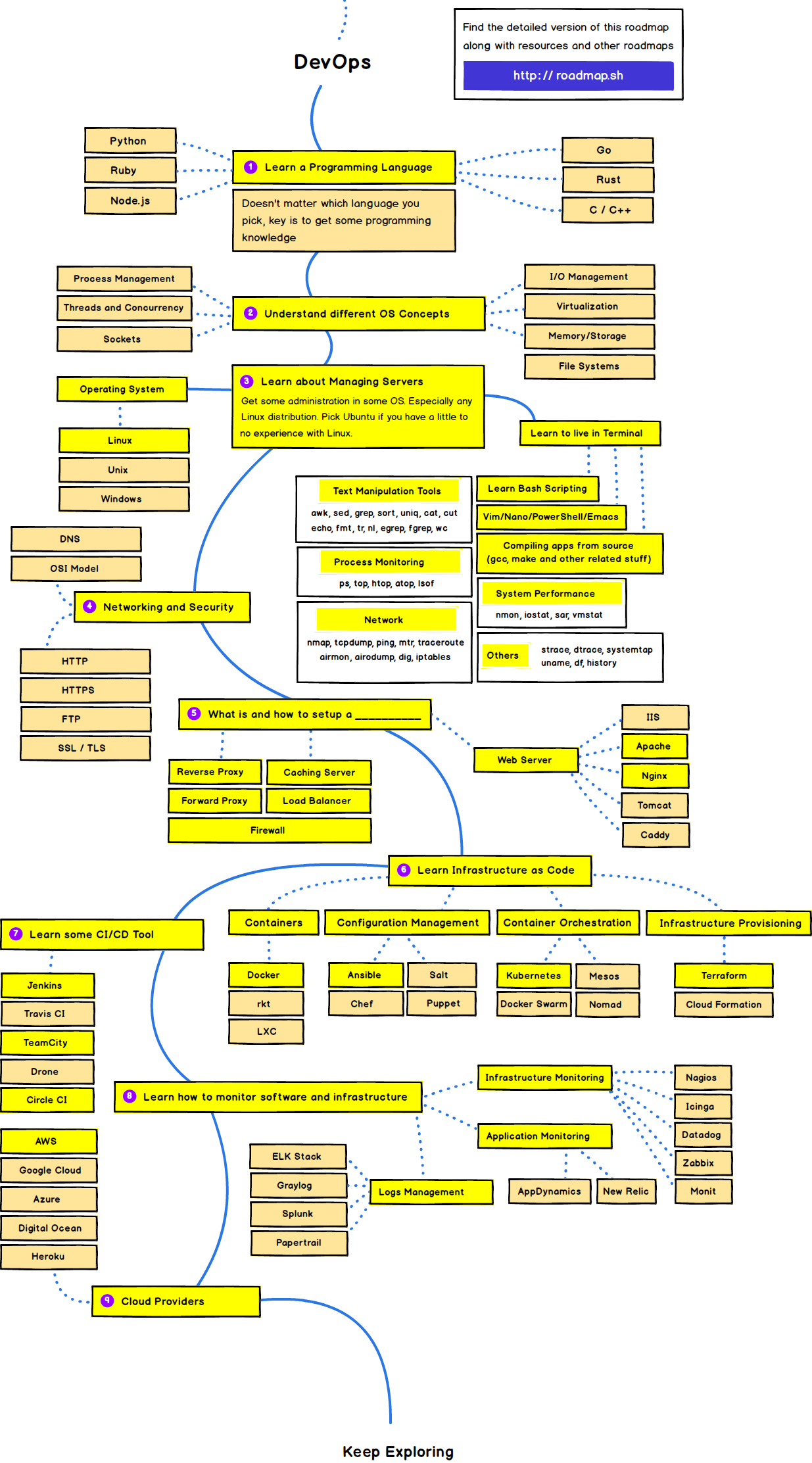
DevOps Roadmap
Finally, Kamran covers how to become a DevOps, or Site Reliability Engineer. This involves working with a lot of cloud services and overseeing infrastructure.
Here's his entire DevOps roadmap:


Comments
Post a Comment