Its all about Javascript
- Get link
- X
- Other Apps

Vue vs. React in 2019: Which Framework to Choose and When
Vue.js and React are two frontend JavaScript frameworks popular in the developer world, with React taking the top spot on the podium for three consecutive years now. Both tools offer developers a productive approach to building various Web products, but each has its own best use cases and responds to different business needs. In this article, we’ll explore what those use cases can be, along with perks that make Vue.js and React unique.
The Cream of the Crop
There are many reasons for Vue’s and React’s prominence on the developer landscape, but before we dive deeper into their distinctive features, let’s briefly go over what the two share that makes them so much in demand.
Virtual DOM—instead of re-rendering the whole page as is the case with regular DOM, React and Vue update only those objects that have changed, saving the time and resources that heavy DOM manipulations otherwise consume.
Component-based UI development—Vue’s and React’s considerable libraries of components facilitate code reuse, improve developer productivity, and speed up the development process.
Focus on the view library—separate concerns for routing, state management, etc.
Official component library for building mobile apps—quite long-awaited in Vue but now supported in both tools.
Background
React was created for the purpose of targeting specific needs at Facebook, and it continues to be maintained by the tech giant. In the past there were doubts regarding React’s license; currently, however, the tool operates under the MIT License—which makes it open source.
React’s corporate backing, especially from such a major player, indicates stability in the future and implies that React will continue to be developed with long-term support.
Vue, on the other hand, was built by one developer, Evan You, in order to improve on available JS tools. A former Google employee on their Angular team, Evan You wanted to create a framework that combined the best approaches to frontend development from Angular, Ember, and React with other features that made writing Web apps faster, easier, and more pleasant.
From the get-go, Vue was a truly open source project, relying on the community, contributors, and crowdfunding to move forward.
Syntax
One of the biggest differences between Vue and React is the way the view layer is built.
By default, Vue uses HTML templates, but there’s an option to write in JSX.
In React, on the other hand, there’s solely JSX. Vue’s traditional separation of concerns into HTML, CSS, and JS makes it easier even for beginner frontend developers to learn how to create Web applications. HTML templates are also familiar to most Web designers, and thus improve collaboration between developers and designers.
React’s JavaScript Expressions (JSX) combine HTML and CSS together into JavaScript. This XML-like syntax lets developers build self-contained UI components with view-rendering instructions included. We’ll talk about what that means later in the article.
Talent Availability and Hiring Demand
Although Vue.js is easy to learn, there are significantly more React developers on the market. So if there is a business need for a more complex app, getting an experienced React developer who can jump into the project and start working immediately can take less time.
React as the most used JS technology. Source: State of JavaScript 2018
React also takes the lead in the number of job ads:
Indeed
|
LinkedIn
| |
Vue
|
2,484
|
10,419
|
React
|
58,136
|
23,751
|
Interestingly, HackerRank’s 2019 Developer Skills Report revealed that while hiring demand for React and Vue skills is high, the developer knowledge of the two remains comparably low:
Vue
|
React
| |
Hiring demand
|
18.47%
|
38.38%
|
Developer knowledge
|
10.32%
|
25.77%
|
If Vue’s growth rate remains as stable as it’s been over the years, we can expect to see more Vue developers in the near future.
Developer Insight
The way professionals see React and Vue might help others decide which of the two is more suited to their current expectations and capabilities.
What devs love about Vue.js:
- Easy learning curve
- Elegant programming style and patterns
- Good documentation
What devs love about React:
- Elegant programming style and patterns
- Rich package ecosystem
- Widespread usage
After taking the top spot in the most-loved list in the 2017 Stack Overflow Survey,with 66.9% respondents loving it, React continued to hold its ground into the next year and once again scored high in the 2018 survey, marking a 2.5-point uptick in the poll.
Most-loved frameworks, libraries, and tools. Source: Stack Overflow Survey
Vue is nowhere to be seen in any of the Stack Overflow surveys. However, given its steadily rising popularity, chances are it will make the cut one day. Fingers crossed for that to happen in the 2019 edition of the survey :)
Use Cases
Vue
Being a progressive framework, Vue can be integrated into an existing project incrementally, per project requirements. For example, as a lightweight library to add some interactivity to a Web application.
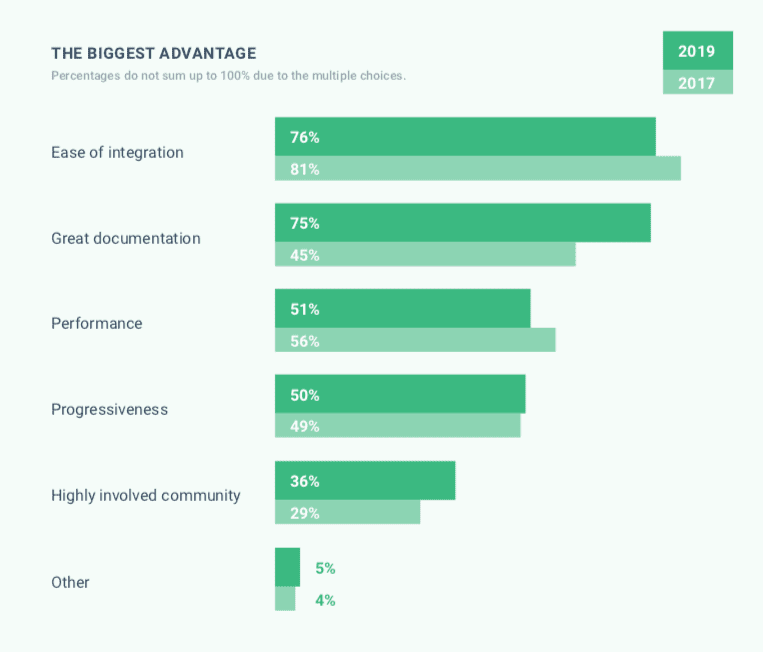
In fact, 76% of developers participating in the 2019 edition of the State of Vue.js Report consider ease of integration Vue’s biggest asset.

Vue’s biggest advantage. Source: State of Vue.js
With an easy learning curve and tools such as Vue CLI 3 and Vue UI, Vue is excellent for quick delivery of MVPs and startup ideas. Because of those, Vue is also a cost-effective solution for small to medium apps.
Don’t let that fool you into believing Vue isn’t a good fit for large Web apps. Quite the opposite. Vue has a vast ecosystem of tools and companion libraries, allowing the framework to respond to the complex needs of enterprise-grade applications.
React
Since React was created for large-scale Web projects, choosing it for small and simple apps might be overkill. Although it requires a lot of boilerplate code just to set up a working project, React’s architecture ultimately pays off in the long run.
JSX leaves developers the full power of JavaScript at their disposal—flow controls and advanced IDE features such as autocompletion or linting are included in the component view templates.
Unlike Vue, React doesn’t have official packages for routing or state management. To build complex apps, you have to use third-party solutions for pretty much everything. But the choice is vast. Experienced developers tasked with delivering advanced projects will know which of the numerous libraries will be the best choice to meet the business demands of a particular Web application.
Web Apps Made with Vue and React
Both Vue and React are used by many internationally renowned services and apps.
Here are five companies which use Vue:
- Euronews
- Behance
- Alibaba
- Trustpilot
- Vice
And another five which chose React:
- Airbnb
- Disqus
- PayPal
- The New York Times
- Netflix
It’s worth noting that React is also used in Instagram and WhatsApp—services belonging to Facebook.
The Right Tool Depends on Your Needs
Vue.js and React are both great tools for building interactive user interfaces. To choose which one is better for your next project, you have to take a number of factors into account, including your specific use case, your business needs, environment, developer availability, budget, and the timeframe you’re working with.
Vue is lightweight, easy to learn, and pleasant to write in. Because of its familiar templating syntax and use of components, integrating or migrating existing projects to Vue is faster and smoother. For that reason, Vue is great for startups but can be just as well used in large-scale applications.
Performance-wise, Vue is on a par with React. However, final results essentially depend on optimization efforts and application size. The documentation is excellent, explaining everything in minute detail.
Vue has official packages for state management, routing, or server-side rendering, which come with up-to-date support and ensure synchronization throughout your system. With Vue CLI 3 and Vue UI, setting up a project and preparing it for deployment is lightning fast. This, in turn, helps build MVPs in a quick and efficient manner.
React, on the other hand, is a veteran of the JS field. With corporate support, a large community, and an even bigger ecosystem, React is great for building complex enterprise-grade applications. Also, the job market is booming with experienced React developers, so you won’t find yourself in short supply of specialists. Because its maturity and community, reaching out for help and getting a prompt and detailed answer is more or less guaranteed.
What's the pick for your next app?
Whether you'd like to go with Vue.js or React, choose experts to build your app. Our devs are JavaScript specialists who will push hard to understand your business and meet certain deadlines.
Comments
Post a Comment